夜间模式
Ionic 可以轻松更改应用的调色板,包括支持深色配色方案。夜间模式是一种显示设置,可将应用的所有视图更改为深色调色板。它在 iOS 和 Android 上提供全系统支持,因此开发者非常希望将其添加到他们的应用中。
¥Ionic makes it easy to change the palettes of your app, including supporting dark color schemes. Dark mode is a display setting that changes all of an app's views to a dark palette. It has system-wide support on iOS and Android, making it highly desirable for developers to add to their apps.
启用深色调色板
¥Enabling Dark Palette
提供了三种在应用中启用深色调色板的方法:始终,基于系统设置,或通过使用 CSS 类。
¥There are three provided ways to enable the dark palette in an app: always, based on system settings, or by using a CSS class.
总是
¥Always
Ionic Framework 提供的默认调色板是浅色调色板,由浅色背景和深色文本组成。但是,可以通过在适当的文件中导入以下样式表将默认调色板更改为深色调色板:
¥The default palette provided with Ionic Framework is a light palette, consisting of a light background and dark text. However, the default palette can be changed to the dark palette by importing the following stylesheet in the appropriate files:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.always.css';
import '@ionic/core/css/palettes/dark.always.css';
import '@ionic/react/css/palettes/dark.always.css';
import '@ionic/vue/css/palettes/dark.always.css';
¥This sets the application colors and stepped colors on the :root selector.
以下示例将始终显示深色调色板,无论夜间模式的系统设置如何。
¥The following example will always display the dark palette, regardless of the system settings for dark mode.
避免以 .ios 或 .md 选择器为目标来覆盖 Ionic 深色调色板,因为这些类被添加到每个组件中,并且优先于全局定义的变量。相反,我们可以将模式特定的类定位到 :root 元素上。
¥Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
系统
¥System
启用夜间模式的系统方法包括检查系统设置是否符合用户首选的配色方案。这是启动新的 Ionic Framework 应用时的默认设置。在适当的文件中导入以下样式表将自动从系统设置中检索用户的首选项,并在首选夜间模式时应用深色调色板:
¥The system approach to enable dark mode involves checking the system settings for the user's preferred color scheme. This is the default when starting a new Ionic Framework app. Importing the following stylesheet in the appropriate file will automatically retrieve the user's preference from the system settings and apply the dark palette when dark mode is preferred:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.system.css';
import '@ionic/core/css/palettes/dark.system.css';
import '@ionic/react/css/palettes/dark.system.css';
import '@ionic/vue/css/palettes/dark.system.css';
当 prefers-color-scheme 的 CSS 媒体查询 为 dark 时,设置 应用颜色 和 阶梯颜色。所有现代浏览器 支持 prefers-color-scheme 媒体查询。如果需要支持旧版浏览器,我们建议使用 CSS 类 方法。
¥This sets the application colors and stepped colors when the CSS media query for prefers-color-scheme is dark. The prefers-color-scheme media query is supported by all modern browsers. If support for older browser is required, we recommend using the CSS class approach.
以下示例使用系统设置来决定何时显示夜间模式。
¥The following example uses the system settings to decide when to show dark mode.
不确定如何更改系统设置?以下是如何在 视窗 11 和 苹果系统 上启用夜间模式。
¥Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
避免以 .ios 或 .md 选择器为目标来覆盖 Ionic 深色调色板,因为这些类被添加到每个组件中,并且优先于全局定义的变量。相反,我们可以将模式特定的类定位到 :root 元素上。
¥Avoid targeting the .ios or .md selectors to override the Ionic dark palette, as these classes are added to each component and will take priority over globally defined variables. Instead, we can target the mode-specific classes on the :root element.
CSS 类
¥CSS Class
虽然以前的方法非常适合仅通过文件导入来启用深色调色板,但在某些情况下你可能需要对其应用进行更多控制。如果你需要有条件地应用深色调色板(例如通过切换),或者如果你想根据系统设置扩展功能,我们提供了深色调色板类文件。当特定类添加到应用时,此文件将应用深色调色板。将以下样式表导入到适当的文件中将提供在类中使用深色调色板所需的样式:
¥While the previous approaches are excellent for enabling the dark palette through file imports alone, there are scenarios where you may need more control over its application. In cases where you need to apply the dark palette conditionally, such as through a toggle, or if you want to extend the functionality based on system settings, we provide a dark palette class file. This file applies the dark palette when a specific class is added to an app. Importing the following stylesheet into the appropriate file will provide the necessary styles for using the dark palette with the class:
- Angular
- Javascript
- React
- Vue
@import '@ionic/angular/css/palettes/dark.class.css';
import '@ionic/core/css/palettes/dark.class.css';
import '@ionic/react/css/palettes/dark.class.css';
import '@ionic/vue/css/palettes/dark.class.css';
这会在 .ion-palette-dark 选择器上设置 应用颜色 和 阶梯颜色,开发者必须将其应用到应用。
¥This sets the application colors and stepped colors on the .ion-palette-dark selector, which must be applied to the app by the developer.
以下示例结合了站点设置、系统设置和开关来决定何时显示夜间模式。站点的调色板优先于系统设置。如果演示加载时你的系�统设置与站点的调色板不同,它将使用站点的调色板。
¥The following example combines site settings, system settings, and the toggle to decide when to show dark mode. The site's palette takes precedence over system settings. If your system settings differ from the site's palette when the demo loads, it will use the site's palette.
不确定如何更改系统设置?以下是如何在 视窗 11 和 苹果系统 上启用夜间模式。
¥Not sure how to change the system settings? Here's how to enable dark mode on Windows 11 and on macOS.
必须将 .ion-palette-dark 类添加到 html 元素中才能使用导入的深色调色板。
¥The .ion-palette-dark class must be added to the html element in order to work with the imported dark palette.
调整系统 UI 组件
¥Adjusting System UI Components
开发深色调色板时,你可能会注意到某些系统 UI 组件无法正确调整为夜间模式。要解决此问题,你需要指定 color-scheme。有关跨浏览器支持的详细信息,请参阅 浏览器对配色方案的兼容性。
¥When developing a dark palette, you may notice that certain system UI components are not adjusting to dark mode properly. To fix this you will need to specify the color-scheme. See the browser compatibility for color-scheme for details on cross browser support.
虽然你可能主要使用 Ionic 组��件而不仅仅是原生组件,但 color-scheme 也会影响应用的各个方面,例如滚动条。为了使用 color-scheme,你需要将以下 HTML 添加到应用的 head:
¥While you may be mainly using Ionic components instead of only native components, color-scheme can also affect aspects of your application such as the scrollbar. In order to use color-scheme you will need to add the following HTML to the head of your application:
<meta name="color-scheme" content="light dark" />
这允许页面指示它适合渲染的配色方案。或者,你可以添加以下 CSS 以针对每个元素执行此操作:
¥This allows the page to indicate which color scheme it is comfortable being rendered with. Alternatively, you can add the following CSS to do this on a per-element basis:
color-scheme: light dark;
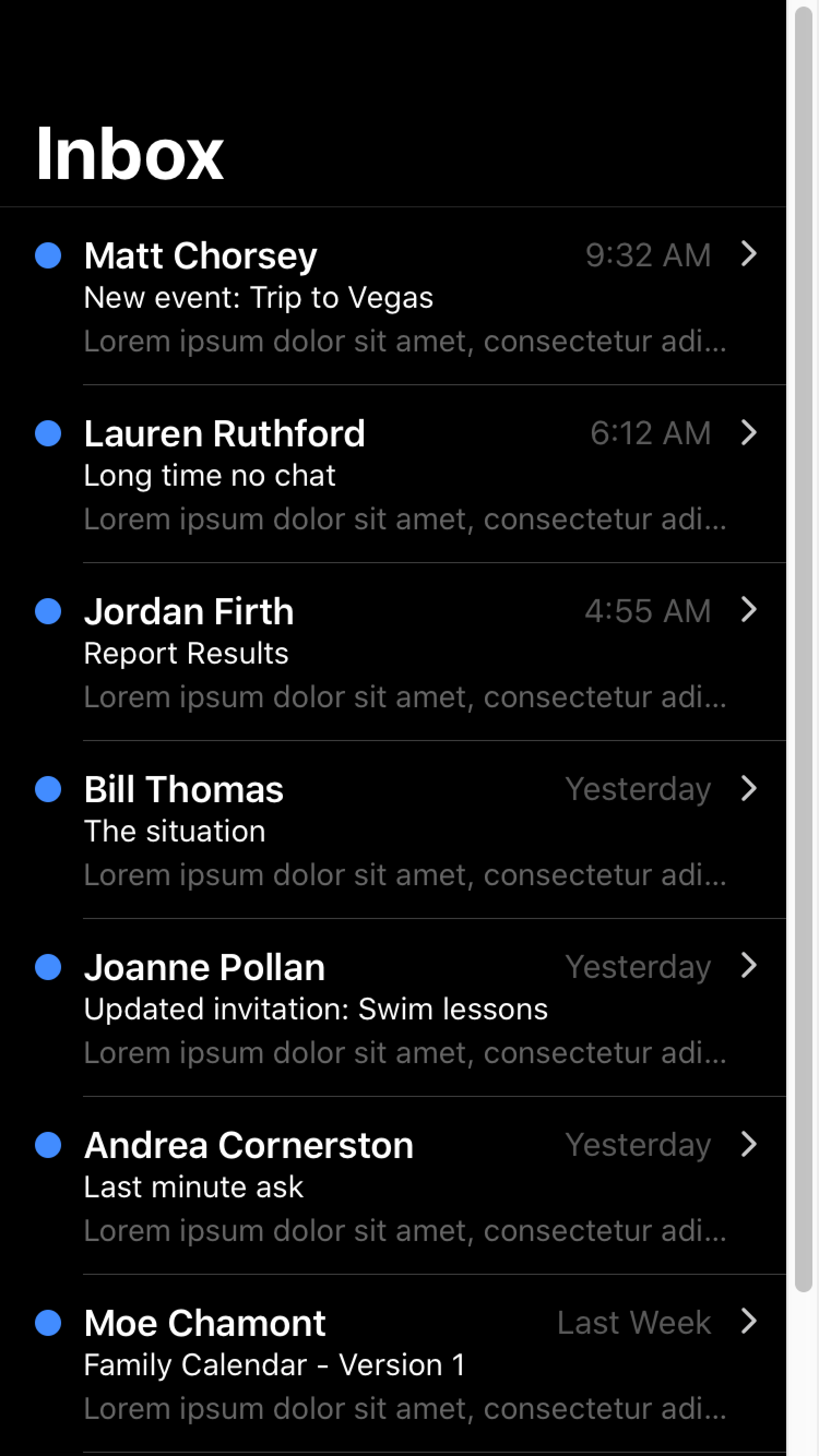
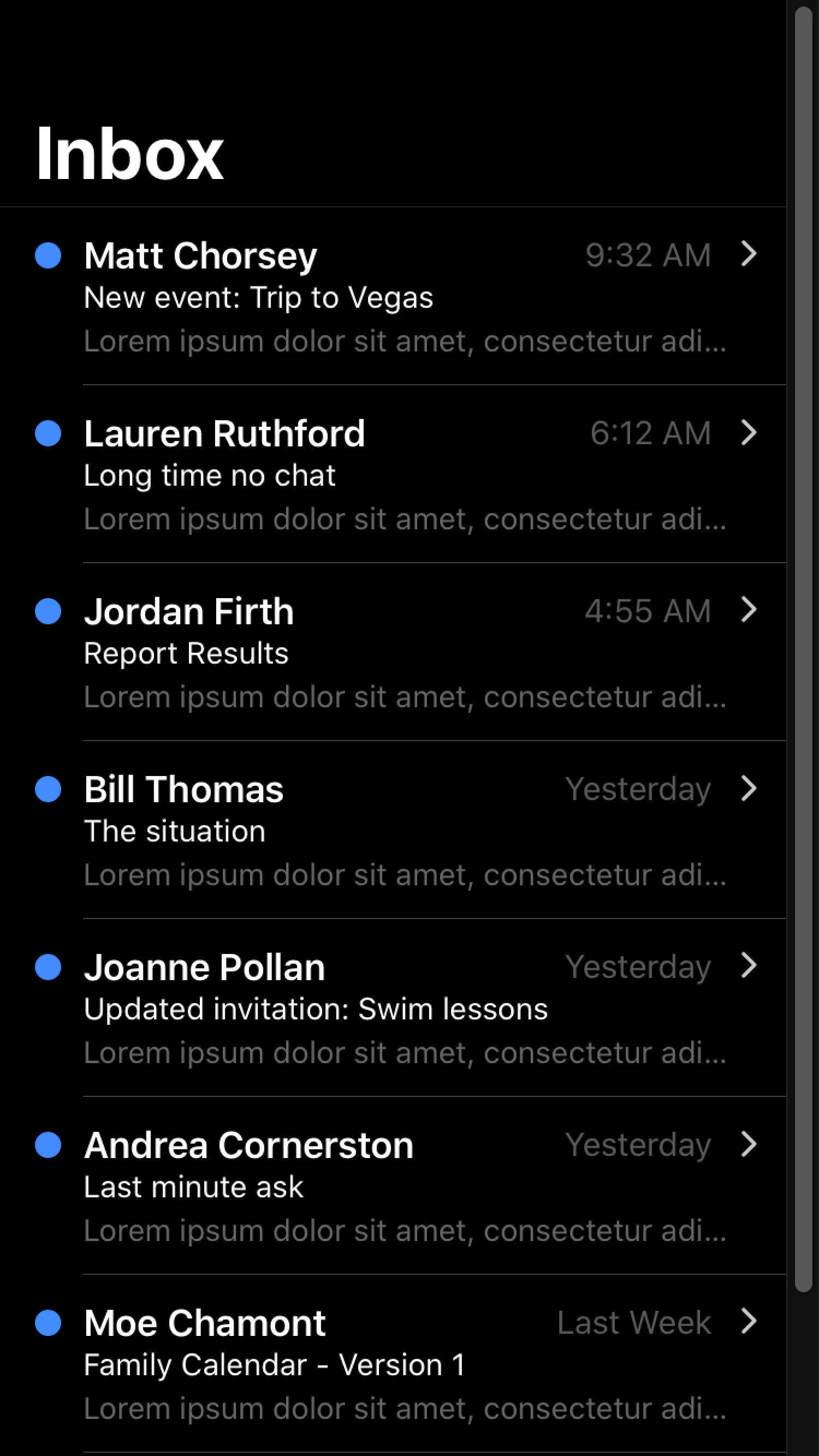
| 默认滚动条 | 带 color-scheme 的滚动条 |
|---|---|

|

|
有关 color-scheme 的更多信息,请参阅 Web.dev 配色方案指南。
¥For more information regarding color-scheme, please see the Web.dev guide on color schemes.
color-scheme 不适用于键盘。有关夜间模式如何与键盘配合使用的详细信息,请参阅 键盘文档。
¥color-scheme does not apply to the keyboard. For details on how dark mode works with the keyboard, see Keyboard Documentation.
对于希望自定义 iOS 15 上 Safari 状态栏下或 macOS 上 Safari 工具栏下主题颜色的开发者,请参阅 theme-color 元。
¥For developers looking to customize the theme color under the status bar in Safari on iOS 15 or the toolbar in Safari on macOS, see theme-color Meta.
Ionic 深色调色板
¥Ionic Dark Palette
Ionic 有一个推荐的深色调色板,可以通过三种不同的方式启用:always,基于 system 设置,或使用 CSS 类。这些方法中的每一种都涉及导入具有相应名称的深色调色板文件。
¥Ionic has a recommended dark palette that can be enabled in three different ways: always, based on system settings, or by using a CSS class. Each of these methods involves importing the dark palette file with the corresponding name.
下面包含每个文件的内容以供参考。这些变量是通过导入相关的深色调色板文件来设置的,不需要复制到应用中。有关正在更改的变量的更多信息,包括用于进一步自定义的其他变量,请参阅 主题 部分。
¥The contents of each file are included below for reference. These variables are set by importing the relevant dark palette file and do not need to be copied into an app. For more information on the variables being changed, including additional variables for further customization, refer to the Themes section.
- Always (dark.always.css)
- System (dark.system.css)
- Class (dark.class.css)
常黑调色板的行为方式如下:
¥The always dark palette behaves in the following ways:
-
为所有 modes 设置 Ionic 颜色,以补充
:root选择器中的深色调色板。:root选择器与选择器html相同,只是 specificity 更高。¥Sets the Ionic colors for all modes to complement a dark palette in the
:rootselector. The:rootselector is identical to the selectorhtml, except that its specificity is higher. -
使用
:root.ios选择器在ios设备上设置深色调色板的变量。¥Setting variables for the dark palette on
iosdevices using the:root.iosselector. -
使用
:root.md选择器在md设备上设置深色调色板的变量。¥Setting variables for the dark palette on
mddevices using the:root.mdselector.
如果你想覆盖任何 Ionic 深色调色板变量,请务必注意其特殊性。例如,由于为每种模式设置了 --ion-item-background 变量,因此无法在 :root 选择器中覆盖它。需要更高特异性的选择器,例如 :root.ios。
¥It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the :root selector. A higher specificity selector, such as :root.ios, is required.
Ionic 的深色调色板的内容可以是 在 GitHub 上查看。用于应用始终深色调色板的 CSS 可以在 repository。
¥The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the always dark palette can be found in the repository.
系统深色调色板的行为方式如下:
¥The system dark palette behaves in the following ways:
-
为所有 modes 设置 Ionic 颜色,以补充
:root选择器中的深色调色板。:root选择器与选择器html相同,只是 specificity 更高。¥Sets the Ionic colors for all modes to complement a dark palette in the
:rootselector. The:rootselector is identical to the selectorhtml, except that its specificity is higher. -
使用
:root.ios选择器在ios设备上设置深色调色板的变量。¥Setting variables for the dark palette on
iosdevices using the:root.iosselector. -
使用
:root.md选择器在md设备上设置深色调色板的变量。¥Setting variables for the dark palette on
mddevices using the:root.mdselector. -
仅当
prefers-color-scheme的 CSS 媒体查询 为dark时才应用这些变量。¥Only applies these variables when the CSS media query for
prefers-color-schemeisdark.
如果你想覆盖任何 Ionic 深色调色板变量,请务必注意其特殊性。例如,由于为每种模式设置了 --ion-item-background 变量,因此无法在 :root 选择器中覆盖它。需要更高特异性的选择器,例如 :root.ios。
¥It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the :root selector. A higher specificity selector, such as :root.ios, is required.
Ionic 的深色调色板的内容可以是 在 GitHub 上查看。用于应用系统深色调色板的 CSS 可以在 repository.css 中找到。
¥The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the system dark palette can be found in the repository.
深色调色板类的行为方式如下:
¥The class dark palette behaves in the following ways:
-
为所有 modes 设置 Ionic 颜色,以补充
.ion-palette-dark选择器中的深色调色板。必须将.ion-palette-dark类添加到应用中的html元素。¥Sets the Ionic colors for all modes to complement a dark palette in the
.ion-palette-darkselector. The.ion-palette-darkclass must be added to thehtmlelement in an app. -
使用
.ion-palette-dark.ios选择器在ios设备上设置深色调色板的变量。¥Setting variables for the dark palette on
iosdevices using the.ion-palette-dark.iosselector. -
使用
.ion-palette-dark.md选择器在md设备上设置深色调色板的变量。¥Setting variables for the dark palette on
mddevices using the.ion-palette-dark.mdselector.
如果你想覆盖任何 Ionic 深色调色板变量,请务必注意其特殊性。例如,由于为每种模式设置了 --ion-item-background 变量,因此无法在 .ion-palette-dark 选择器中覆盖它。需要更高特异性的选择器,例如 .ion-palette-dark.ios。
¥It is important to pay attention to the specificity if you want to override any of the Ionic dark palette variables. For example, because the --ion-item-background variable is set for each mode, it cannot be overridden in the .ion-palette-dark selector. A higher specificity selector, such as .ion-palette-dark.ios, is required.
Ionic 的深色调色板的内容可以是 在 GitHub 上查看。用于应用类深色调色板的 CSS 可以在 repository.css 中找到。
¥The contents of Ionic's dark palette can be viewed on GitHub. The CSS used to apply the class dark palette can be found in the repository.