你的第一个 Ionic 应用:Angular
Ionic 的很棒之处在于,通过一套代码库,你可以仅使用 HTML、CSS 和 JavaScript 为任何平台进行构建。跟随我们一步一步创建一个现实的应用,学习 Ionic 应用开发的基础知识。
¥The great thing about Ionic is that with one codebase, you can build for any platform using just HTML, CSS, and JavaScript. Follow along as we learn the fundamentals of Ionic app development by creating a realistic app step by step.
这是在所有 3 个平台上运行的最终应用:
¥Here’s the finished app running on all 3 platforms:
我们将构建什么
¥What We'll Build
我们将创建一个照片库应用,该应用可以使用设备的相机拍摄照片,将它们显示在网格中,并将它们永久存储在设备上。
¥We'll create a Photo Gallery app that offers the ability to take photos with your device's camera, display them in a grid, and store them permanently on the device.
亮点包括:
¥Highlights include:
-
一个基于 Angular 的代码库,使用 Ionic Framework 用户界面组件 在 Web、iOS 和 Android 上运行。
¥One Angular-based codebase that runs on the web, iOS, and Android using Ionic Framework UI components.
-
使用 Capacitor(Ionic 的官方原生应用运行时)部署为原生 iOS 和 Android 移动应用。
¥Deployed as a native iOS and Android mobile app using Capacitor, Ionic's official native app runtime.
-
照片库功能由 Capacitor 相机、文件系统 和 优先 API 提供支持。
¥Photo Gallery functionality powered by the Capacitor Camera, Filesystem, and Preferences APIs.
查找本指南 在 GitHub 上 中引用的完整应用代码。
¥Find the complete app code referenced in this guide on GitHub.
下载所需工具
¥Download Required Tools
立即下载并安装这些以确保最佳的 Ionic 开发体验:
¥Download and install these right away to ensure an optimal Ionic development experience:
-
Node.js 用��于与 Ionic 生态系统交互。在此下载 LTS 版本。
¥Node.js for interacting with the Ionic ecosystem. Download the LTS version here.
-
代码编辑器...写代码!我们是 Visual Studio Code 的粉丝。
¥A code editor for... writing code! We are fans of Visual Studio Code.
-
命令行接口/终端 (CLI):
¥Command-line interface/terminal (CLI):
-
Windows 用户:为了获得最佳的 Ionic 体验,我们建议使用内置命令行 (cmd) 或 Powershell CLI,在管理员模式下运行。
¥Windows users: for the best Ionic experience, we recommend the built-in command line (cmd) or the Powershell CLI, running in Administrator mode.
-
Mac/Linux 用户,几乎任何终端都可以使用。
¥Mac/Linux users, virtually any terminal will work.
-
安装 Ionic 工具
¥Install Ionic Tooling
在命令行终端中运行以下命令来安装 Ionic CLI (ionic)、native-run(用于在设备和模拟器/模拟器上运行原生二进制文件)和 cordova-res(用于生成原生应用图标和启动屏幕):
¥Run the following in the command line terminal to install the Ionic CLI (ionic), native-run, used to run native binaries on devices and simulators/emulators, and cordova-res, used to generate native app icons and splash screens:
要在 Visual Studio Code 中打开终端,请转到终端 -> 新终端。
¥To open a terminal in Visual Studio Code, go to Terminal -> New Terminal.
npm install -g @ionic/cli native-run cordova-res
-g 选项表示全局安装。全局安装软件包时,可能会出现 EACCES 权限错误。
¥The -g option means install globally. When packages are installed globally, EACCES permission errors can occur.
考虑将 npm 设置为在无需提升权限的情况下进行全局操作。请参阅 解决权限错误 了解更多信息。
¥Consider setting up npm to operate globally without elevated permissions. See Resolving Permission Errors for more information.
创建一个应用
¥Create an App
接下来,创建一个 Ionic Angular 应用,该应用使用“Tabs”入门模板并添加 Capacitor 以实现原生功能:
¥Next, create an Ionic Angular app that uses the “Tabs” starter template and adds Capacitor for native functionality:
ionic start photo-gallery tabs --type=angular --capacitor
当系统提示你在 NgModules 和 Standalone 之间进行选择时,请选择 NgModules,因为本教程遵循 NgModules 方法。
¥When prompted to choose between NgModules and Standalone, opt for NgModules as this tutorial follows the NgModules approach.
该入门项目包含三个预构建的页面和 Ionic 开发的最佳实践。通用构建块已经到位,我们可以轻松添加更多功能!
¥This starter project comes complete with three pre-built pages and best practices for Ionic development. With common building blocks already in place, we can add more features easily!
接下来,切换到应用文件夹:
¥Next, change into the app folder:
cd photo-gallery
接下来,我们需要安装必要的 Capacitor 插件以使应用的原生功能正常工作:
¥Next we'll need to install the necessary Capacitor plugins to make the app's native functionality work:
npm install @capacitor/camera @capacitor/preferences @capacitor/filesystem
渐进式网页应用元素
¥PWA Elements
一些 Capacitor 插件(包括相机 API)通过 Ionic PWA 元素库 提供基于 Web 的功能和 UI。
¥Some Capacitor plugins, including the Camera API, provide the web-based functionality and UI via the Ionic PWA Elements library.
它是一个单独的依赖,因此接下来安装它:
¥It's a separate dependency, so install it next:
npm install @ionic/pwa-elements
接下来,通过编辑 src/main.ts 导入 @ionic/pwa-elements。
¥Next, import @ionic/pwa-elements by editing src/main.ts.
import { defineCustomElements } from '@ionic/pwa-elements/loader';
// Call the element loader before the bootstrapModule/bootstrapApplication call
defineCustomElements(window);
就是这样!现在是有趣的部分 - 让我们看看该应用的运行情况。
¥That’s it! Now for the fun part - let’s see the app in action.
运行应用
¥Run the App
接下来运行此命令:
¥Run this command next:
ionic serve
瞧!你的 Ionic 应用现在正在 Web 浏览器中运行。你的大部分应用都可以直接在浏览器中构建和测试,从而大大提高了开发和测试速度。
¥And voilà! Your Ionic app is now running in a web browser. Most of your app can be built and tested right in the browser, greatly increasing development and testing speed.
照片库!!!
¥Photo Gallery!!!
有三个选项卡。单击 Tab2 选项卡。这是一块空白的画布,又名是变成照片图库的完美地点。Ionic CLI 具有实时重新加载功能,因此当你进行更改并保存时,应用会立即更新!
¥There are three tabs. Click on the Tab2 tab. It’s a blank canvas, aka the perfect spot to transform into a Photo Gallery. The Ionic CLI features Live Reload, so when you make changes and save them, the app is updated immediately!

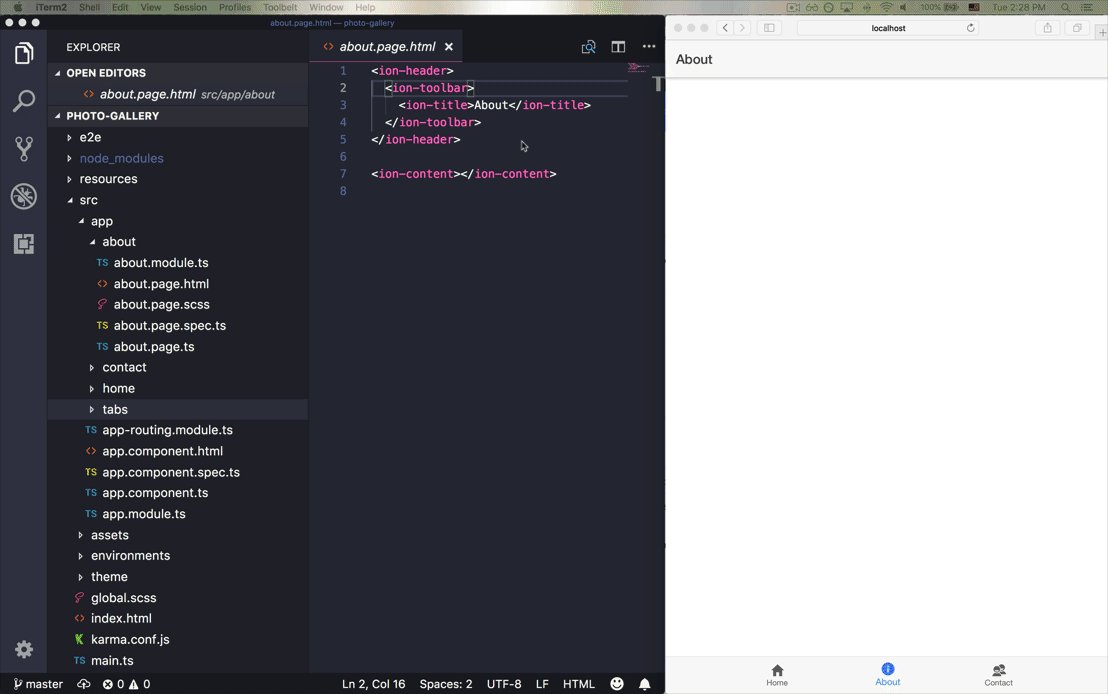
在你选择的代码编辑器中打开照片库应用文件夹,然后导航到 /src/app/tab2/tab2.page.html。我们看:
¥Open the photo-gallery app folder in your code editor of choice, then navigate to /src/app/tab2/tab2.page.html. We see:
<ion-header>
<ion-toolbar>
<ion-title>Tab 2</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 2</ion-title>
</ion-toolbar>
</ion-header>
</ion-content>
ion-header 代表顶部导航和工具栏,"选项卡 2" 为标题(由于 iOS 可折叠大标题 支持所以有两个)。将两个 ion-title 元素重命名为:
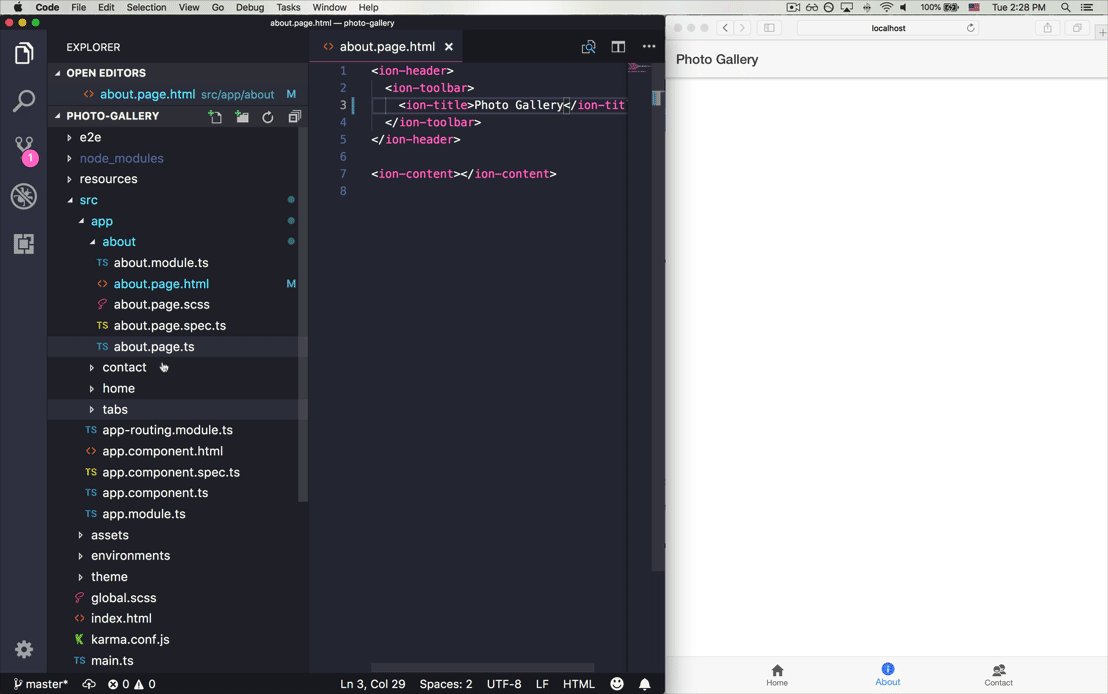
¥ion-header represents the top navigation and toolbar, with "Tab 2" as the title (there are two of them due to iOS Collapsible Large Title support). Rename both ion-title elements to:
<ion-title>Photo Gallery</ion-title>
我们将应用的视觉方面放入 <ion-content> 中。在本例中,我们将在此处添加一个按钮,用于打开设备的相机并显示相机捕获的图片。首先在页面底部添加 浮动操作按钮 (FAB) 并将相机图片设置为图标。
¥We put the visual aspects of our app into <ion-content>. In this case, it’s where we’ll add a button that opens the device’s camera as well as displays the image captured by the camera. Start by adding a floating action button (FAB) to the bottom of the page and set the camera image as the icon.
<ion-content>
<ion-fab vertical="bottom" horizontal="center" slot="fixed">
<ion-fab-button>
<ion-icon name="camera"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-content>
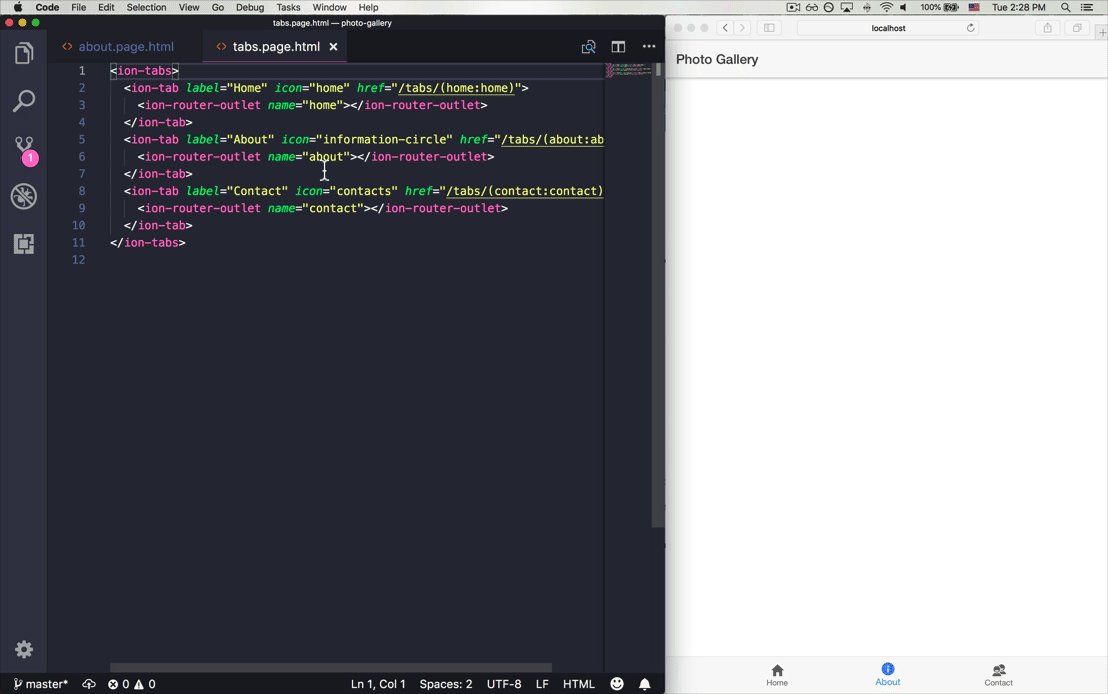
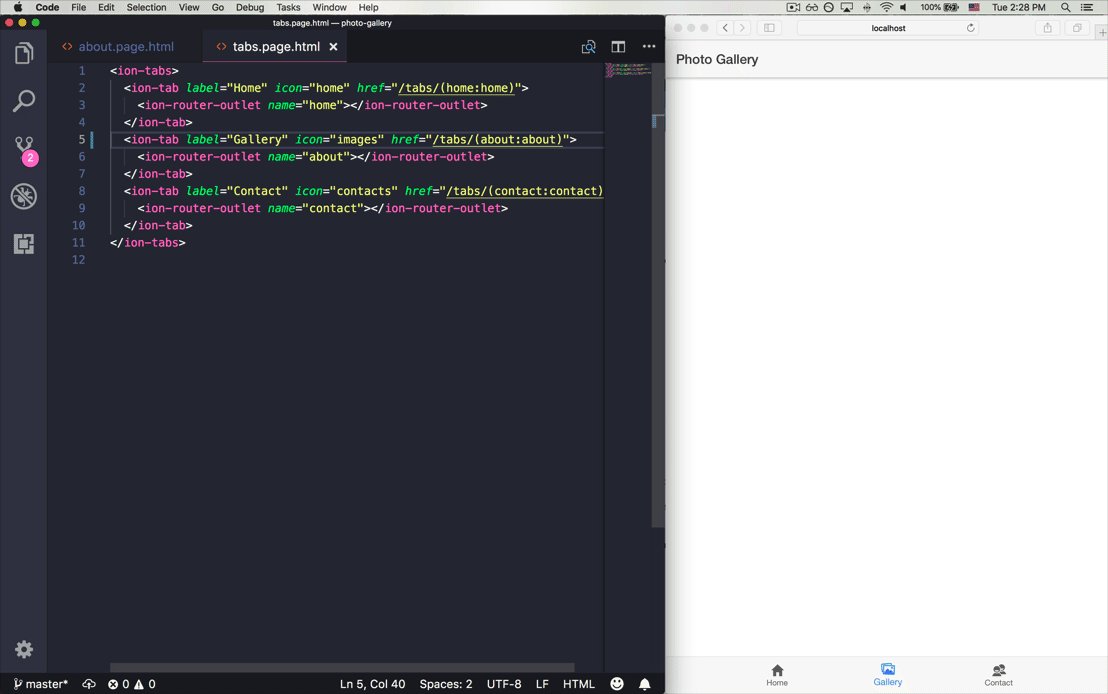
接下来,打开 src/app/tabs/tabs.page.html。将标签更改为“照片”,将图标名称更改为“图片”:
¥Next, open src/app/tabs/tabs.page.html. Change the label to “Photos” and the icon name to “images”:
<ion-tab-button tab="tab2">
<ion-icon name="images"></ion-icon>
<ion-label>Photos</ion-label>
</ion-tab-button>
保存所有更改以查看它们自动应用到浏览器中。这只是我们可以用 Ionic 做的所有很酷的事情的开始。接下来,在网络上实现相机拍摄功能,然后为 iOS 和 Android 构建它。
¥Save all changes to see them automatically applied in the browser. That’s just the start of all the cool things we can do with Ionic. Up next, implement camera taking functionality on the web, then build it for iOS and Android.