Web View
Web 视图支持原生设备上的 Web 应用。
¥Web Views power web apps on native devices.
为与 Capacitor 集成的应用自动提供 Web 视图。
¥The Web View is automatically provided for apps integrated with Capacitor.
对于 Cordova,Ionic 保留了 网页视图插件。使用 Ionic CLI 时默认提供该插件。
¥For Cordova, Ionic maintains a Web View plugin. The plugin is provided by default when using the Ionic CLI.
什么是 Web View?
¥What is a Web View?
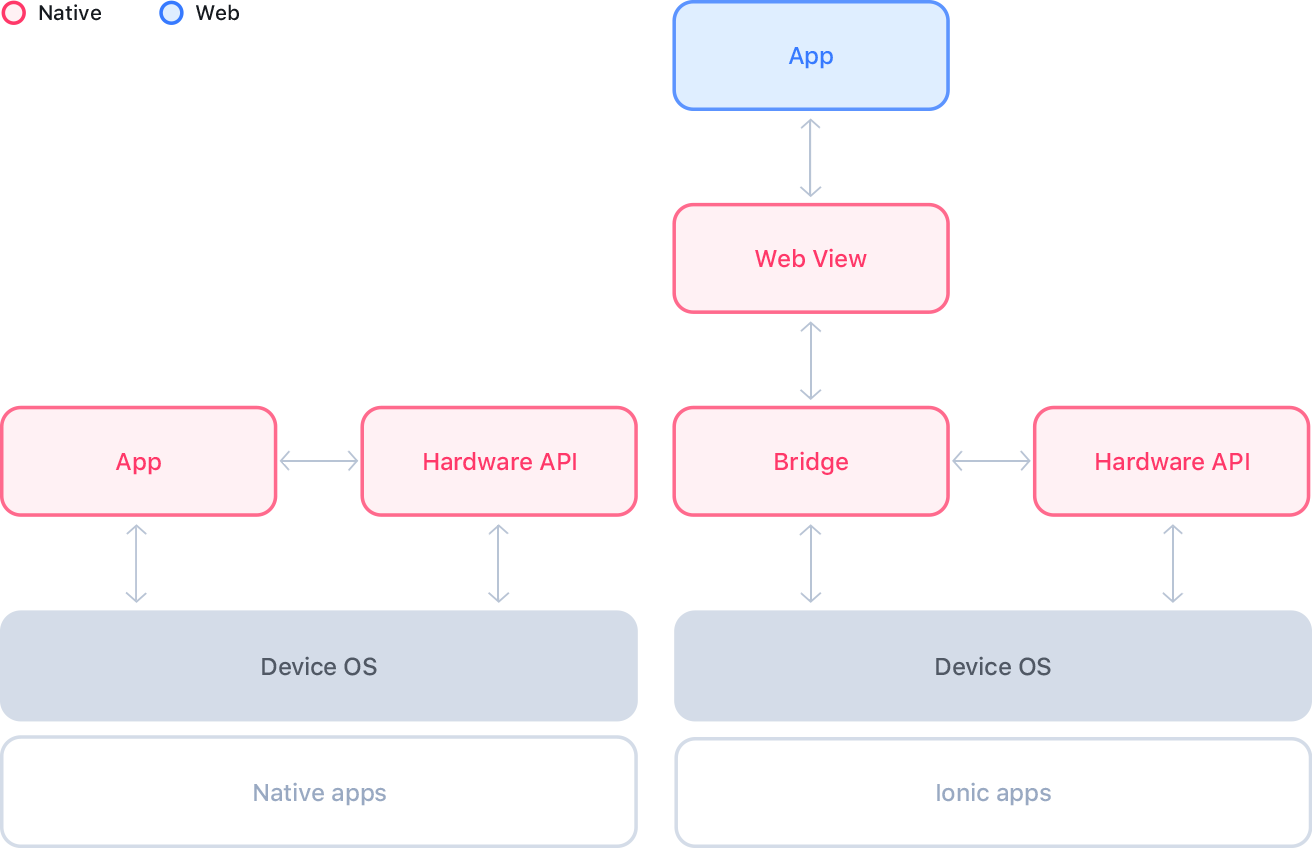
Ionic 应用是使用 网络技术 构建的,并使用 Web 视图渲染,Web 视图是全屏、全功能的 Web 浏览器。
¥Ionic apps are built using web technologies and are rendered using Web Views, which are a full screen and full-powered web browser.
现代 Web 视图为硬件功能提供了许多内置 HTML5 API,例如摄像头、传感器、GPS、扬声器和蓝牙,但有时也可能需要访问特定于平台的硬件 API。在 Ionic 应用中,可以通过桥接层访问硬件 API,通常使用公开 JavaScript API 的原生插件。
¥Modern Web Views offer many built-in HTML5 APIs for hardware functionality such as cameras, sensors, GPS, speakers, and Bluetooth, but sometimes it may also be necessary to access platform-specific hardware APIs. In Ionic apps, hardware APIs can be accessed through a bridge layer, typically by using native plugins which expose JavaScript APIs.

Ionic Web View 插件专门用于现代 JavaScript 应用。对于 iOS 和 Android,应用文件始终使用 http:// 协议以及在本地设备上运行的优化 HTTP 服务器进行托管。
¥The Ionic Web View plugin is specialized for modern JavaScript apps. For both iOS and Android, app files are always hosted using the http:// protocol with an optimized HTTP server that runs on the local device.
CORS
Web 视图强制执行 CORS,因此外部服务正确处理跨源请求非常重要。有关在 Ionic 应用中处理 CORS 的信息,请参阅 CORS 常见问题解答。
¥Web Views enforce CORS, so it's important that external services properly handle cross-origin requests. See the CORS FAQs for information on dealing with CORS in Ionic apps.
文件协议
¥File Protocol
Capacitor 和 Cordova 应用托管在本地 HTTP 服务器上,并通过 http:// 协议提供服务。然而,某些插件尝试通过 file:// 协议访问设备文件。为了避免 http:// 和 file:// 之间出现困难,必须重写设备文件的路径以使用本地 HTTP 服务器。例如,在应用中渲染之前,file:///path/to/device/file 必须重写为 http://<host>:<port>/<prefix>/path/to/device/file。
¥Capacitor and Cordova apps are hosted on a local HTTP server and are served with the http:// protocol. Some plugins, however, attempt to access device files via the file:// protocol. To avoid difficulties between http:// and file://, paths to device files must be rewritten to use the local HTTP server. For example, file:///path/to/device/file must be rewritten as http://<host>:<port>/<prefix>/path/to/device/file before being rendered in the app.
对于 Capacitor 应用,转换文件 URI,如下所示:
¥For Capacitor apps, convert file URIs like so:
import { Capacitor } from '@capacitor/core';
Capacitor.convertFileSrc(filePath);
对于 Cordova 应用,Ionic Web 视图插件 提供了用于转换文件 URI 的实用函数:window.Ionic.WebView.convertFileSrc()。还有一个相应的 Ionic Native 插件:@awesome-cordova-plugins/ionic-webview。
¥For Cordova apps, the Ionic Web View plugin provides a utility function for converting File URIs: window.Ionic.WebView.convertFileSrc(). There is also a corresponding Ionic Native plugin: @awesome-cordova-plugins/ionic-webview.
实现
¥Implementations
-
iOS:WKWebView
-
¥Android: WebView for Android