高级主题
基于 CSS 的主题使应用能够通过加载 CSS 文件或更改一些 CSS 属性值来快速自定义颜色。
¥CSS-based theming enables apps to customize the colors quickly by loading a CSS file or changing a few CSS property values.
theme-color 元
¥theme-color Meta
元标记的 theme-color 值指示浏览器可用于自定义页面或周围界面的显示的颜色。这种元标记还可以接受媒体查询,允许开发者设置浅色和夜间模式的主题颜色。
¥The theme-color value for a meta tag indicates a color that browsers can use to customize the display of a page or of the surrounding interface. This kind of meta tag can also accept media queries which allow developers to set the theme color for both light and dark modes.
theme-color 元的 content 值必须包含有效的 CSS 颜色 并且不能包含 CSS 变量。
¥The content value for the theme-color meta must contain a valid CSS Color and cannot contain CSS Variables.
theme-color 元在 Web 浏览器中或作为 PWA 运行时控制界面主题,并且在使用 Capacitor 或 Cordova 部署应用时不起作用。如果你希望自定义状态栏下方的区域,我们建议使用 Capacitor 状态栏插件。
¥The theme-color meta controls the interface theme when running in a web browser or as a PWA and has no effect when an app is deployed using Capacitor or Cordova. If you are looking to customize the area under the status bar, we recommend using the Capacitor Status Bar Plugin.
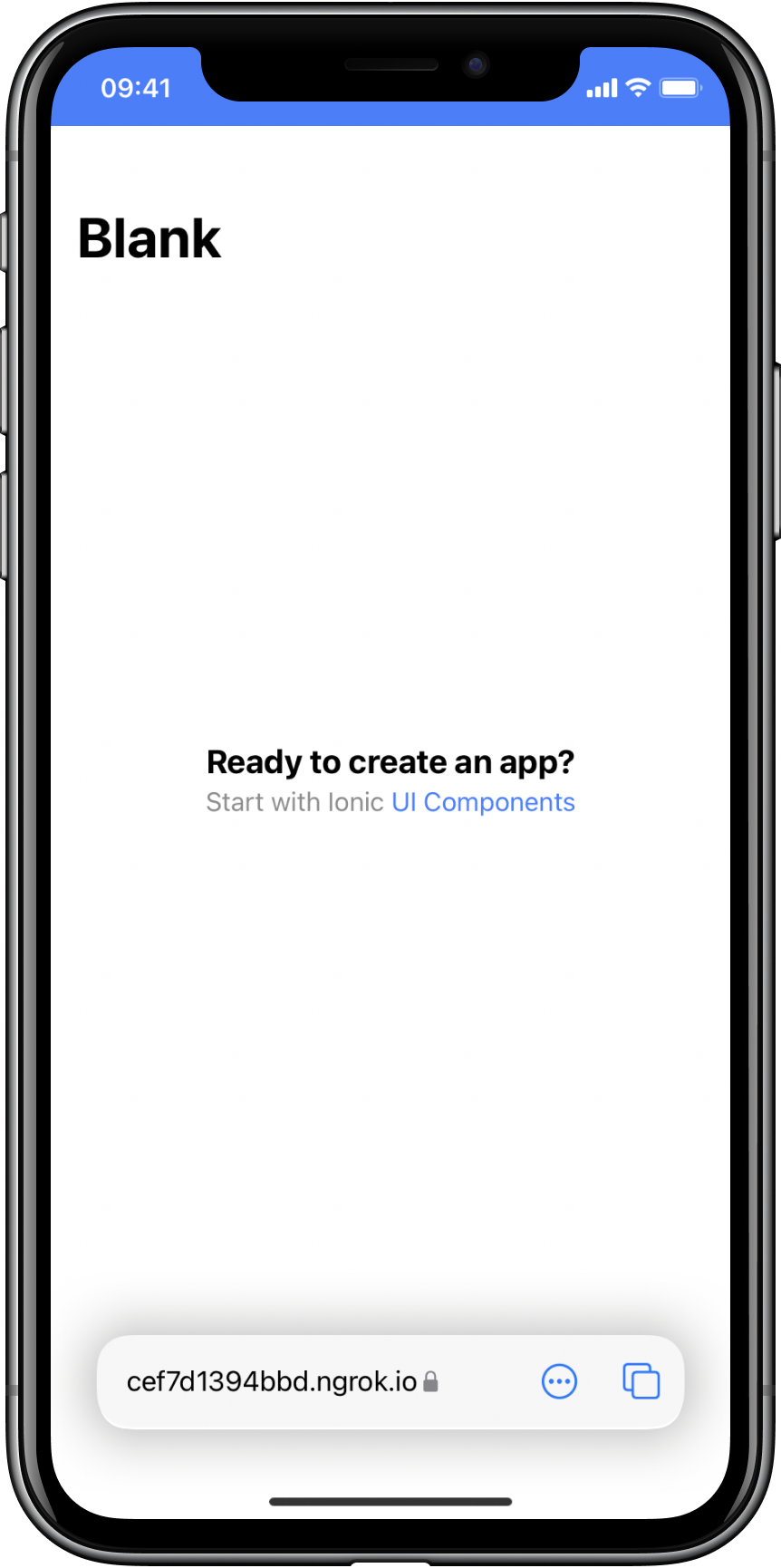
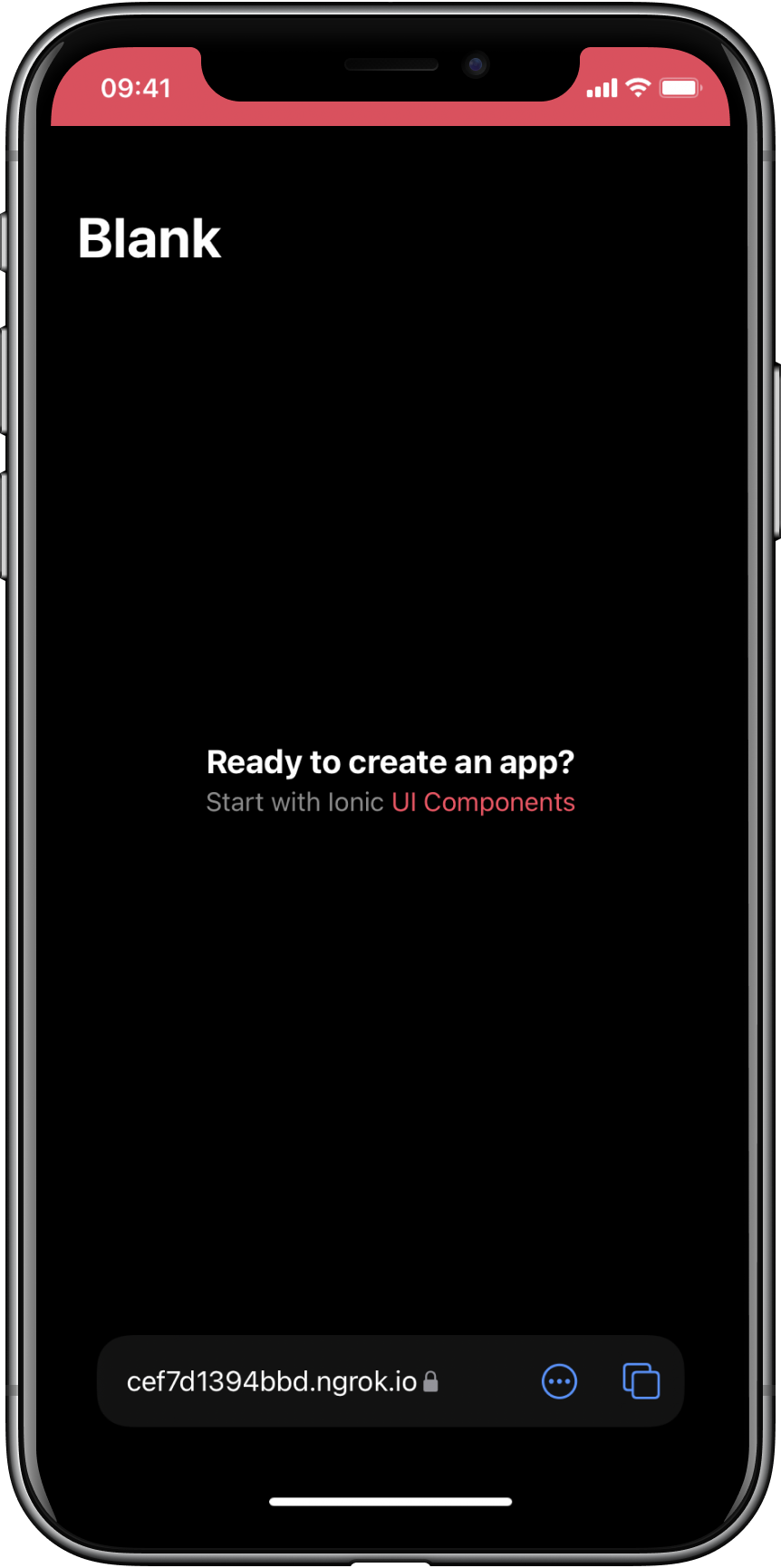
下面的示例演示了如何使用 theme-color 在 iOS 15 上设置浏览器界面的样式。
¥The example below demonstrates how to use theme-color to style the browser interface on iOS 15.
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#0054e9" />
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#eb445a" />
| 灯光模式 | 夜间模式 |
|---|---|

|

|
theme-color 元还可用于自定义 macOS Monterey 或更高版本上 Safari 中的工具栏。
¥The theme-color meta can also be used to customize the toolbar in Safari on macOS Monterey or newer.
iOS 15 和 macOS 上的 Safari 会自动确定要使用的适当主题颜色,但如果你需要对主题进行更多控制,添加此元标记会很有用。
¥Safari on iOS 15 and macOS will automatically determine an appropriate theme color to use, but adding this meta tag is useful if you need more control over the theme.
有一小部分颜色是浏览器不会使用的,因为它们会干扰浏览器界面。例如,设置 content="red" 在 macOS 上的 Safari 中不起作用,因为该颜色会干扰工具栏中的红色关闭按钮。如果你遇到这种情况,请尝试稍微改变你的颜色选择。
¥There is a small subset of colors that browsers will not use as they interfere with the browser interface. For example, setting content="red" will not work in Safari on macOS because that color interferes with the red close button in the toolbar. If you run into this situation, try altering your color selection slightly.
如果两者都存在,浏览器在 manifest.json 中会更喜欢 theme-color 元而不是 theme。
¥Browsers will prefer the theme-color meta over theme in manifest.json if both are present.
有关详细信息,请参阅 MDN 主题颜色文档。
¥For more information, see the MDN theme-color documentation.
全局变量
¥Global Variables
虽然主题部分中的应用和步进变量对于更改应用的颜色很有用,但通常需要在多个组件中使用变量。以下变量在组件之间共享,以更改全局填充设置等。
¥While the application and stepped variables in the themes section are useful for changing the colors of an application, often times there is a need for variables that are used in multiple components. The following variables are shared across components to change global padding settings and more.
应用变量
¥Application Variables
| 名称 | 描述 |
|---|---|
--ion-font-family | 应用的字体系列 |
--ion-statusbar-padding | 应用顶部的�状态栏填充 |
--ion-safe-area-top | 调整应用顶部的安全区域插入 |
--ion-safe-area-right | 调整应用右侧的安全区域插入 |
--ion-safe-area-bottom | 调整应用底部的安全区域插入 |
--ion-safe-area-left | 调整应用左侧的安全区域插入 |
--ion-margin | 调整 保证金属性 的边距 |
--ion-padding | 调整 填充属性 的填充 |
--ion-placeholder-opacity | 调整输入、文本区域、搜索栏和选择组件中使用的占位符的不透明度 |
网格变量
¥Grid Variables
| 名称 | 描述 |
|---|---|
--ion-grid-columns | 网格中的列数 |
--ion-grid-padding-xs | xs 断点的网格填充 |
--ion-grid-padding-sm | sm 断点的网格填充 |
--ion-grid-padding-md | md 断点的网格填充 |
--ion-grid-padding-lg | lg 断点的网格填充 |
--ion-grid-padding-xl | xl 断点的网格填充 |
--ion-grid-column-padding-xs | xs 断点的网格列的填充 |
--ion-grid-column-padding-sm | sm 断点的网格列的填充 |
--ion-grid-column-padding-md | md 断点的网格列的填充 |
--ion-grid-column-padding-lg | lg 断点的网格列的填充 |
--ion-grid-column-padding-xl | xl 断点的网格列的填充 |
变量的已知限制
¥Known Limitations with Variables
阿尔法问题
¥The Alpha Problem
对于十六进制颜色的 alpha 使用,还没有完整的 浏览器支持。rgba() 函数仅接受 R, G, B, A(红、绿、蓝、Alpha)格式的值。以下代码显示了传递给 rgba() 的正确和错误值的示例。
¥There is not yet full browser support for alpha use of a hex color. The rgba() function only accepts a value in R, G, B, A (Red, Green, Blue, Alpha) format. The following code shows examples of correct and incorrect values passed to rgba().
/* These examples use the same color: blueviolet. */
.broken {
--violet: #8a2be2;
/* rgba(#8a2be2, .5) */
color: rgba(var(--violet), 0.5); /* ERROR! Doesn't support hex. */
}
.working {
--violet-rgb: 138, 43, 226;
/* rgba(138, 43, 226, .5) */
color: rgba(var(--violet-rgb), 0.5); /* WORKS! */
}
有关如何获取和设置 CSS 变量的更多信息,请参阅 CSS 变量 部分。
¥See the CSS Variables section for more information on how to get and set CSS variables.
Ionic 在多个组件中使用具有不透明度 (alpha) 的颜色。为了使其工作,这些属性必须以 RGB 格式提供。当更改任何以 -rgb 结尾的变体属性时,重要的是它们也以逗号分隔的格式提供,不带括号。以下是更改文本和背景颜色的一些示例。
¥Ionic uses colors with an opacity (alpha) in several components. In order for this to work, those properties must be provided in RGB format. When changing any of the properties that have a variation ending in -rgb, it is important they are also provided in a comma separated format without parentheses. Below are some examples for changing text and background color.
:root {
/* These examples use the same color: sienna. */
--ion-text-color: #a0522d;
--ion-text-color-rgb: 160, 82, 45;
/* These examples use the same color: lightsteelblue. */
--ion-background-color: #b0c4de;
--ion-background-color-rgb: 176, 196, 222;
}
请注意,RGB 格式的颜色与十六进制属性的颜色完全相同,但现在可以与 rgba() 一起使用。例如,--ion-text-color-rgb 现在可以按以下方式使用
¥Note that the RGB formatted colors are the exact same color as the hex properties, but can now be used with rgba(). For example, --ion-text-color-rgb can now be used in the following way
body {
color: rgba(var(--ion-text-color-rgb), 0.25);
}
媒体查询中的变量
¥Variables in Media Queries
目前不支持 媒体查询 中的 CSS 变量,但有开放草案添加 自定义媒体查询 和 自定义环境变量 来解决此问题!但是,在当前的支持状态下,以下内容将不起作用:
¥CSS variables in media queries are not currently supported, but there are open drafts to add custom media queries and custom environment variables that would solve this problem! However, with the current state of support, the following will not work:
:root {
--breakpoint: 600px;
}
@media (min-width: var(--breakpoint)) {
/* Doesn't work :( */
}
修改 CSS 颜色变量
¥Modifying CSS Color Variables
虽然可以使用 Sass 的内置函数轻松更改颜色,但目前修改 CSS 变量中设置的颜色并不容易。这可以在 CSS 中通过拆分 RGB 或 HSL 通道并修改每个值来完成,但它很复杂并且缺少功能。
¥While it is possible to easily alter a color in Sass using its built-in functions, it is currently not as easy to modify colors set in CSS Variables. This can be accomplished in CSS by splitting the RGB or HSL channels and modifying each value, but it is complex and has missing functionality.
这到底是什么意思?基本上,使用 CSS 预处理器(例如 Sass)允许我们使用函数来操作单一颜色。例如,我们可以在 Sass 中创建以下颜色:
¥What exactly does this mean? Basically, using a CSS preprocessor, such as Sass, allows us to use functions to manipulate a single color. For example, we can create the following colors in Sass:
// Background color, shade, and tint
$background: #0054e9;
$background-shade: mix(#000, $background, 12%);
$background-tint: mix(#fff, $background, 10%);
// Text color, darker and lighter
$text: #444;
$text-darker: darken($text, 15);
$text-lighter: lighten($text, 15);
通过 Sass 编译器运行后,颜色将具有以下值:
¥After running through the Sass compiler, the colors will have the following values:
| 多变的 | 值 |
|---|---|
$background | #0054e9 |
$background-shade | #004acd |
$background-tint | #1a65eb |
$text | #444444 |
$text-darker | #1e1e1e |
$text-lighter | #6a6a6a |
但是,由于 CSS 变量可以在运行时设置并且更加动态,因此目前无法使用简单的函数来操作它们。
¥However, because CSS variables can be set at runtime and are more dynamic, it is not currently possible to manipulate them using a simple function.
这通常不是问题,但是当应用需要动态主题时就会出现问题。在 Ionic 中,这就是有 每种颜色的变化 的原因,也是主题化需要 阶梯颜色 的原因。
¥This is normally not a problem, but when an application needs to have dynamic theming it presents issues. In Ionic, this is the reason that there are variations to each color, and it is also why stepped colors are necessary for theming.
有一些草案和问题正在讨论 颜色修改建议,这将使这成为可能。
¥There are drafts and issues discussing color modification proposals that would make this possible.
安全区域填充
¥Safe Area Padding
显示屏的安全区域是指未被设备的凹口、状态栏或属于设备 UI(而不是应用 UI)一部分的其他元素覆盖的部分。安全区域的尺寸因设备和方向(纵向或横向)而异。
¥The safe area of a display is the section that is not covered by the device's notch, status bar, or other elements that are part of the device's UI and not the app's. The dimensions of the safe area are different across devices and orientations (portrait or landscape).
例如,下面是 iPhone 14 Pro Max 的屏幕截图。红色部分是安全区域,白色部分是应用内容被覆盖的地方。
¥For example, below are screenshots of an iPhone 14 Pro Max. The red section is the safe area, and the white sections are places where the app's content would be covered up.
| 肖像 | 景观 |
|---|---|
| <img src=/assets/images/ios-portrait-top-9753333f66093331c4c99f3cd0863e00.png /> | <img src=/assets/images/ios-landscape-left-989325647f579311f0143e1eeede66d1.png /> |
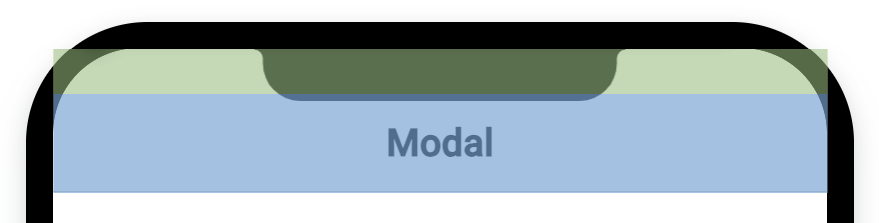
为了适应这种情况,Ionic 会自动向某些组件添加填充。例如,放置在 ion-modal 中的第一个 ion-toolbar 组件将根据设备安全区域的顶部边缘接收填充。这可以避免设备的凹口遮盖标题文本。
¥To accommodate this, Ionic automatically adds padding to certain components. For example, the first ion-toolbar component placed in an ion-modal will receive padding according to the top edge of the device's safe area. This avoids the device's notch covering up the header text.

可以使用 应用变量 中描述的 --ion-safe-area-(dir) 变量通过 CSS 手动调整此填充。可以为整个应用或每个组件设置值。例如:
¥This padding can be manually adjusted through CSS using the --ion-safe-area-(dir) variables described in Application Variables. Values can be set for the whole application, or on a per component basis. For example:
html {
--ion-safe-area-left: 25px;
}
ion-modal {
--ion-safe-area-top: 0;
}