ion-item
项目是可以包含文本、图标、头像、图片、输入以及任何其他原生或自定义元素的元素。项目只能与其他项目一起用作 列表 中的行。项目可以滑动、删除、重新排序、编辑等。
¥Items are elements that can contain text, icons, avatars, images, inputs, and any other native or custom elements. Items should only be used as rows in a List with other items. Items can be swiped, deleted, reordered, edited, and more.
基本用法
¥Basic Usage
当文本比项目宽时,项目左对齐文本并换行。我们可以使用 Ionic Framework 提供的 CSS Utilities 来修改此行为,例如在下面的示例中使用 .ion-text-nowrap。请参阅 CSS 实用程序文档 了解更多可以添加到项目中以转换文本的类。
¥Items left align text and wrap when the text is wider than the item. We can modify this behavior using the CSS Utilities provided by Ionic Framework, such as using .ion-text-nowrap in the below example. See the CSS Utilities Documentation for more classes that can be added to an item to transform the text.
内容类型
¥Content Types
虽然列表中的项目有多种形式,但它们通常支持 5 种不同的内容类型:支持视觉效果、文本、元数据、操作和控件。然而,并非所有这些内容类型都应该同时一起使用。以下指南显示了不同的内容类型以及如何在应用中正确使用它们。
¥While items in a list take many forms, they typically support 5 different content types: supporting visuals, text, metadata, actions, and controls. However, not all of these content types should be used together at the same time. The following guide shows the different content types as well as how to properly utilize them in an application.
支持视觉效果
¥Supporting Visuals
支持视觉效果是物品的装饰图标或其他装饰品。支持视觉效果的常见示例是 头像、图标 和 缩略图。由于理解项目的意图不需要此内容,因此通常使用 aria-hidden="true" 对屏幕阅读器隐藏。
¥Supporting visuals are decorative icons or other adornments for an item. Common examples of supporting visuals are Avatars, Icons, and Thumbnails. Since this content is not required to understand the intent of the item, it is typically hidden from screen readers using aria-hidden="true".
如果�需要视觉效果来与项目交互,例如图标按钮,则该视觉效果是 action,而不是支持视觉效果。
¥If a visual is required to interact with the item, such as an icon button, then the visual is an action not a supporting visual.
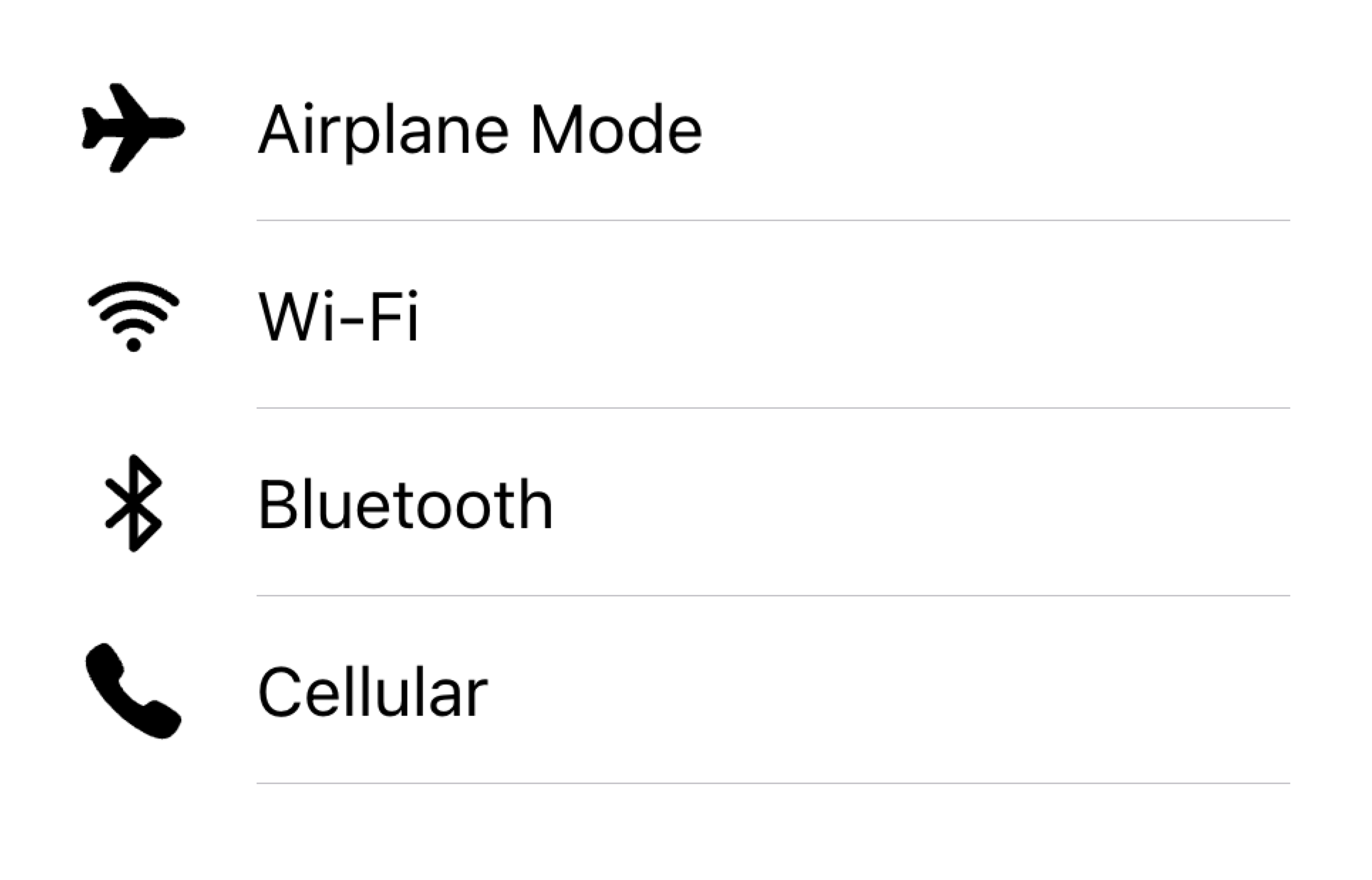
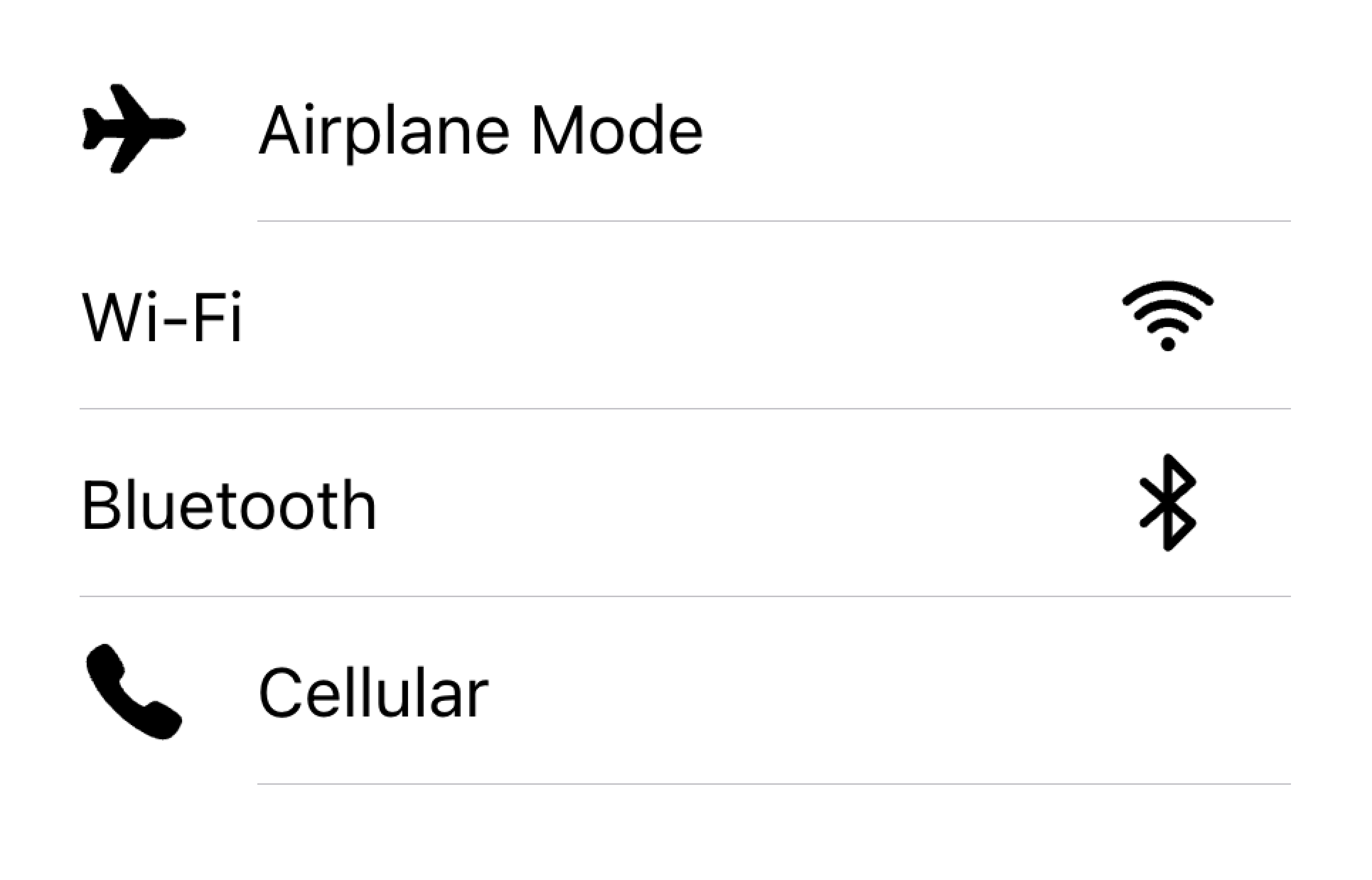
Supporting visuals should be rendered in a consistent manner. This makes the information in each item easier to parse.

Align visuals on the same side in a list

Don't render visuals with different alignments in the same list
在下面的示例中,我们将创建两个具有支持视觉效果的列表。第一个列表使用图标,第二个列表使用头像。视觉效果是装饰性的,所以它们都有 aria-hidden="true"。此外,它们一致地出现在 start 插槽中。
¥In the example below, we are creating two lists with supporting visuals. The first list uses icons, and the second list uses avatars. The visuals are decorative, so they all have aria-hidden="true". Additionally, they are presented consistently in the start slot.
文本
¥Text
文本内容类型包括表单控件标签或其他可见文本。该文本用于表明该项目的意图。尽量保持文本简短、切题。
¥The text content type includes form control labels or other visible text. This text serves to indicate the intent of the item. Try to keep the text short and to the point.
If you find that you need a few more sentences to clarify the item's purpose, consider moving the additional sentences to a Note at the bottom of the list. Adding the item to its own list makes it clear which item the text is associated with.

Move long text outside of the list

Don't try to fit long text in an item
在下面的示例中,我们将创建一个包含不同类型文本的列表。"名" 和 "姓" 标签用于指示要在文本输入中键入的内容。
¥In the example below, we are creating a list with different types of text. The "First Name" and "Last Name" labels serve to indicate what to type into the text inputs.
开关上的 "允许通知" 标签下方有附加文本,说明用户可以禁用通知。由于该文本很短,因此将其放置在项目内部。
¥The "Allow Notifications" label on the toggle has additional text underneath it that notes users can disable notifications. Since this text is short, it is placed inside of the item.
该列表下方是另一个列表,其中包含一个文本区域,其中 注意 包含长文本。文本区域被放置在其自己的列表中,以表明长文本与文本区域相关联,而不是与任何其他字段相关联。
¥Below that list is another list containing a textarea with a Note containing long text underneath. The textarea was placed in its own list to make it apparent that the long text is associated with the textarea and not any other fields.
元数据
¥Metadata
元数据为项目提供附加上下文,例如状态文本或计数。像 徽章 或 注意 这样的组件是显示元数据的好方法。
¥Metadata provides additional context for an item such as status text or counts. Components like Badge or Note are great ways of showing metadata.
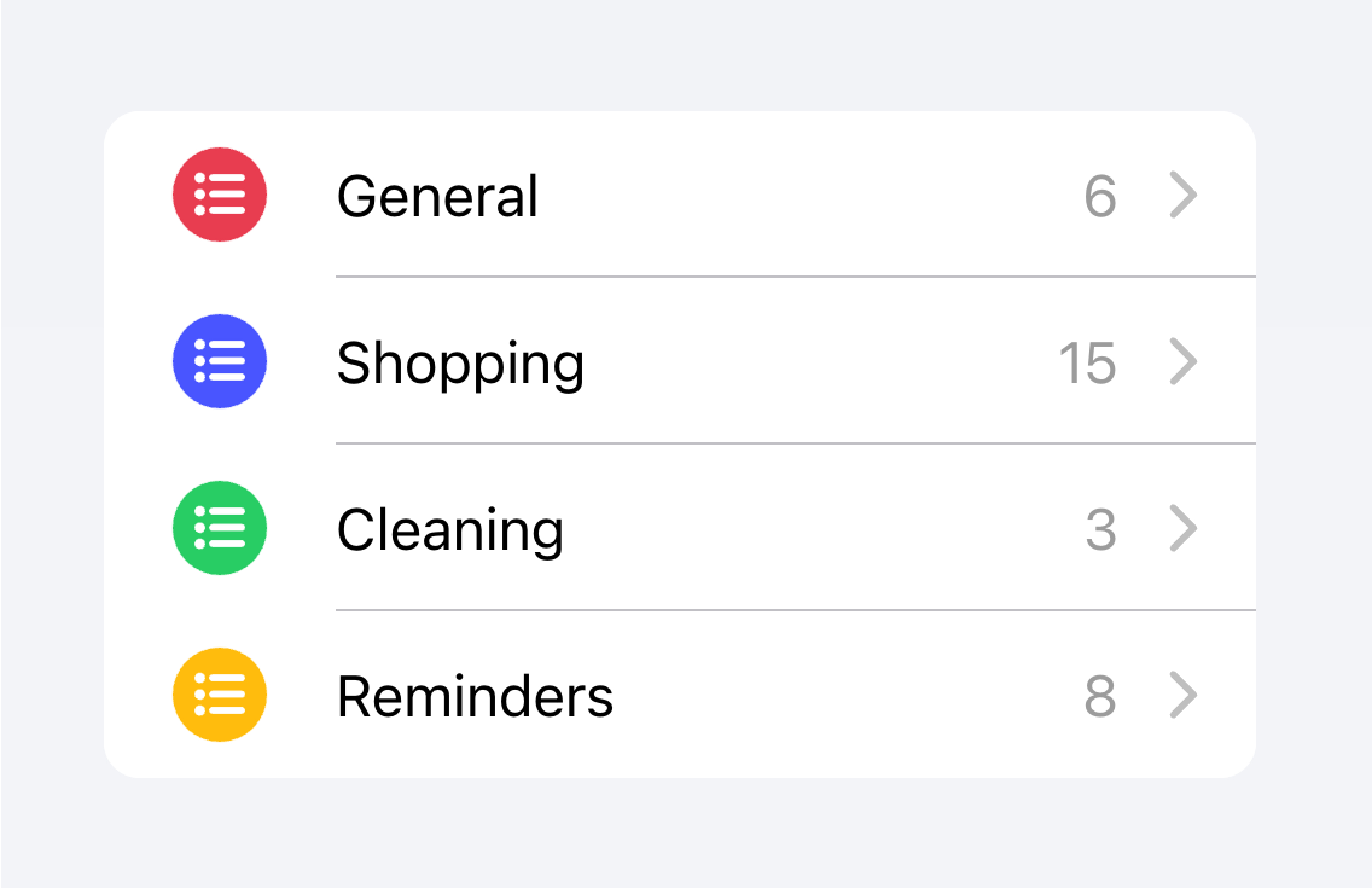
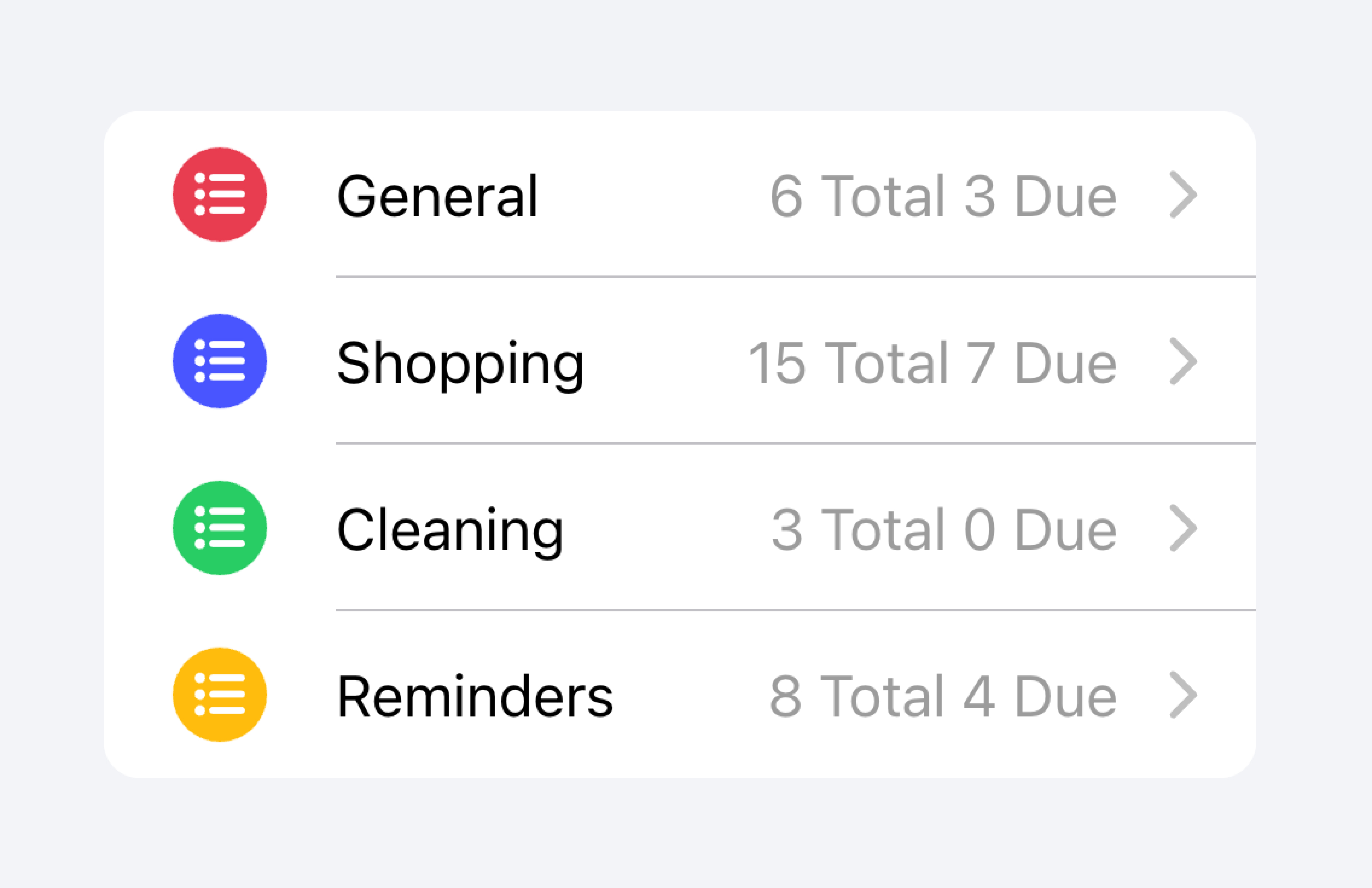
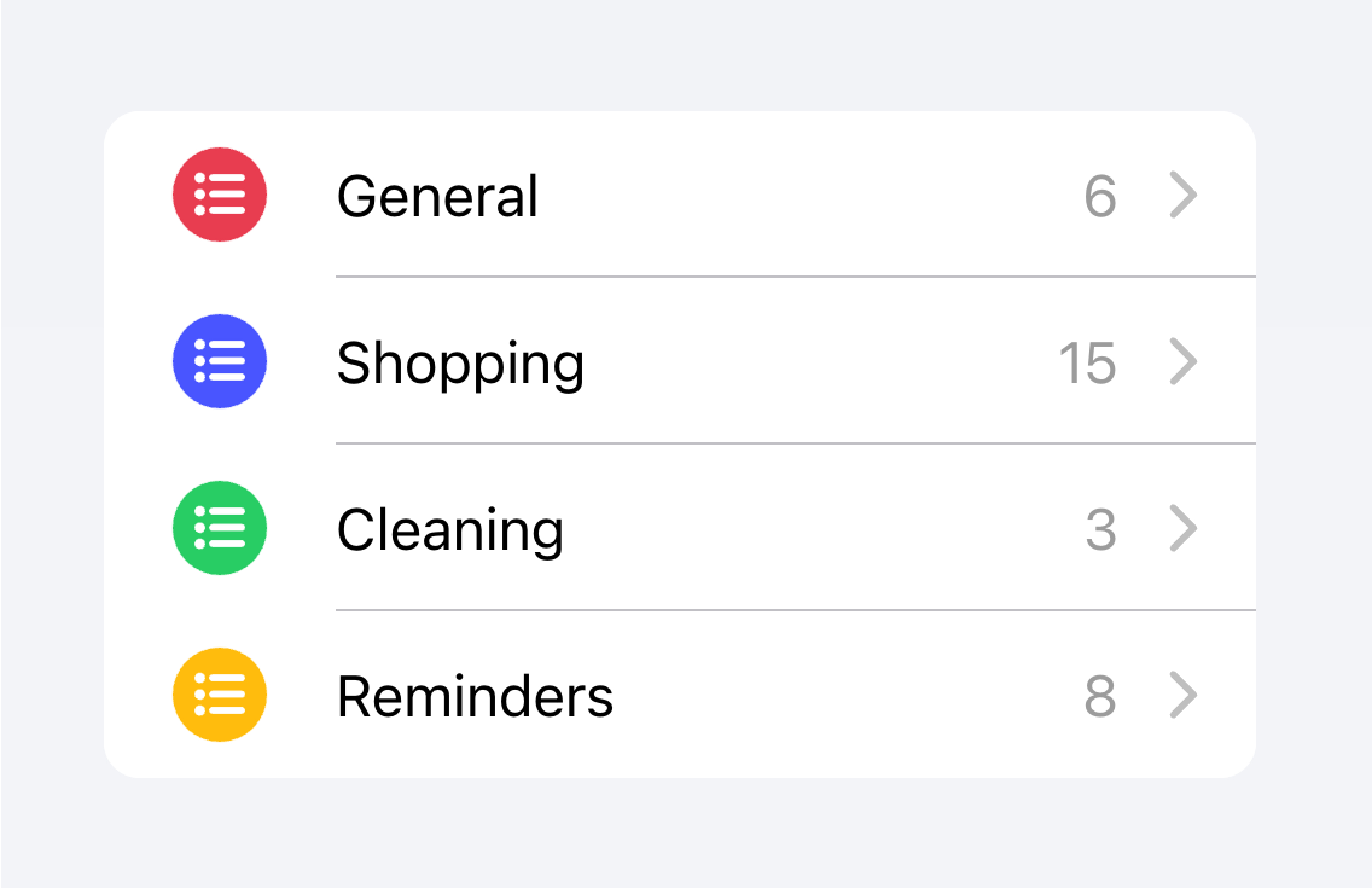
Limit the amount of metadata you include to only the most relevant information.

Add only the most important metadata

Don't add too much metadata as it can overwhelm or confuse the user.
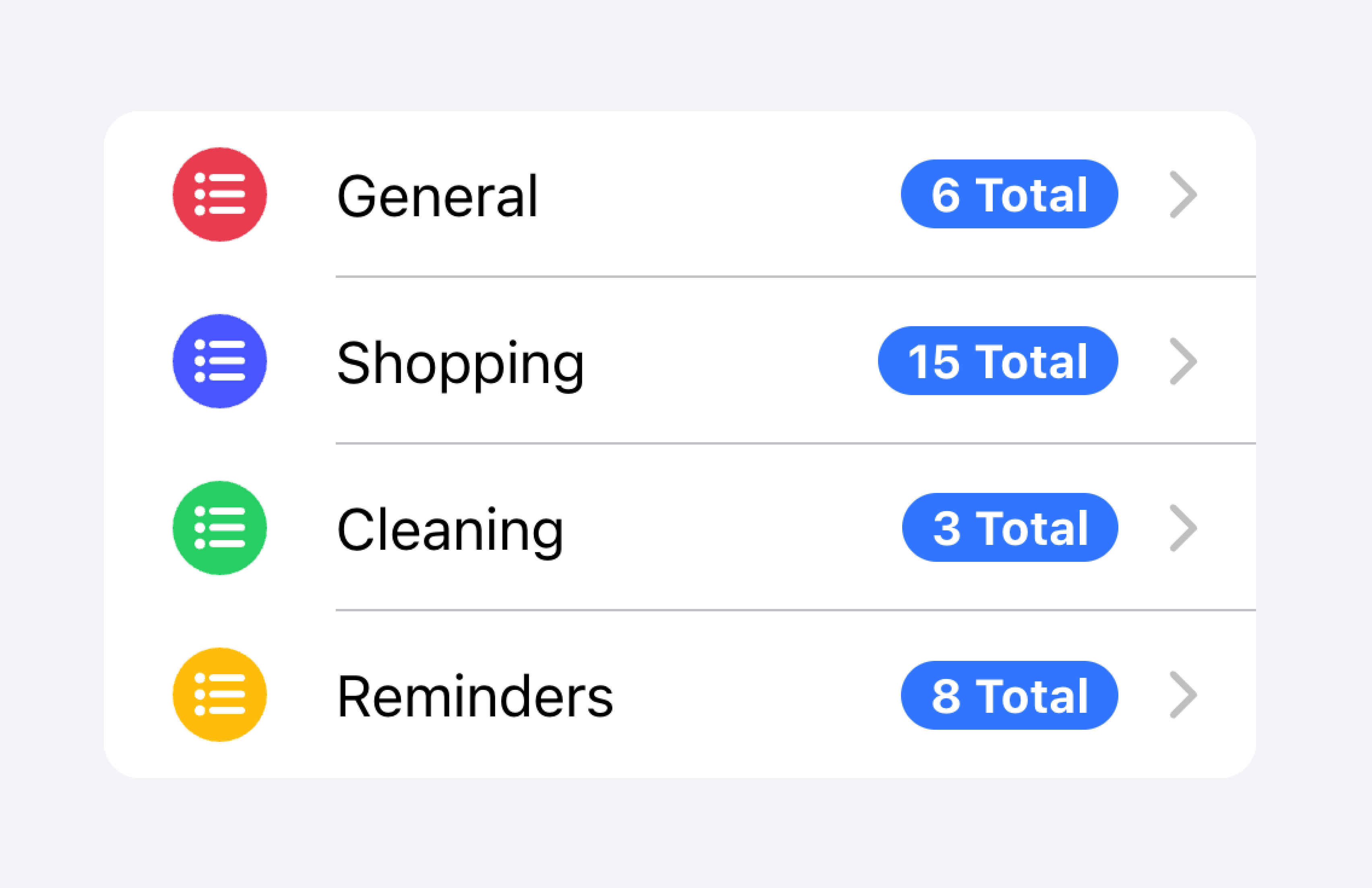
Developers should also consider how important the metadata is. Drawing attention to the metadata may be helpful for the user or it may distract them from the more important information depending on the use case.

Prioritize the most important content.

Prioritized metadata may distract from other important content.
在下面的示例中,我们将创建两个包含不同类型元数据的列表。第一个列表使用 注意 来显示每个待办事项列表中有多少个任务。
¥In the example below, we are creating two lists with different kinds of metadata. The first list uses Note to show how many tasks are in each to-do list.
第二个列表模仿 iOS 邮件应用来显示收件箱。此列表使用自定义元数据,包括 "start" 插槽中的 "未读消息" 指示器以及 "end" 插槽中的时间戳和自定义详细信息图标。"未读消息" 指示器以蓝色高亮,以吸引用户对未读消息的注意,而时间戳则更加微妙。
¥The second list mimics the iOS Mail app to show an inbox. This list makes use of custom metadata including an "unread message" indicator in the "start" slot as well as a timestamp and custom detail icon in the "end" slot. The "unread message" indicator is highlighted in blue to draw the user's attention to the unread messages, while the timestamp is more subtle.
动作
¥Actions
操作是交互元素,当你激活它们时,它们会执行某些操作。一个项目可以在一行上显示多个操作。但是,开发者应确保每个操作的点击目标足够大以便可用。
¥Actions are interactive elements that do something when you activate them. An item can have multiple actions displayed on a line. However, developers should ensure that each action's tap target is large enough to be usable.
开发者应避免创建 嵌套交互,这可能会破坏屏幕阅读器的用户体验。例如,如果 button 属性设置为 true,开发者应避免在 Item 的主要内容内添加按钮。
¥Developers should avoid creating nested interactives which can break the user experience with screen readers. For example, developers should avoid adding a button inside the main content of the Item if the button property is set to true.
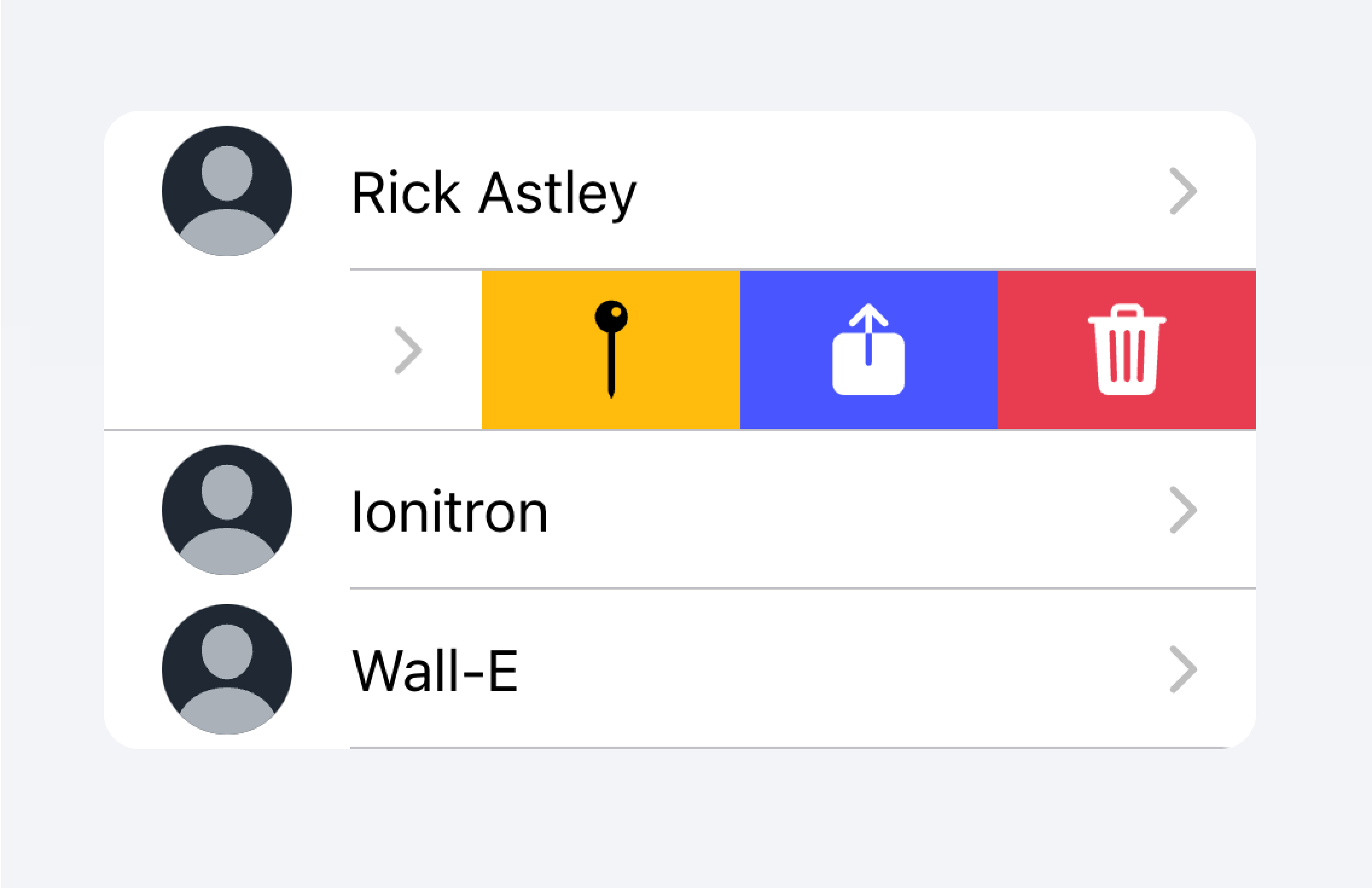
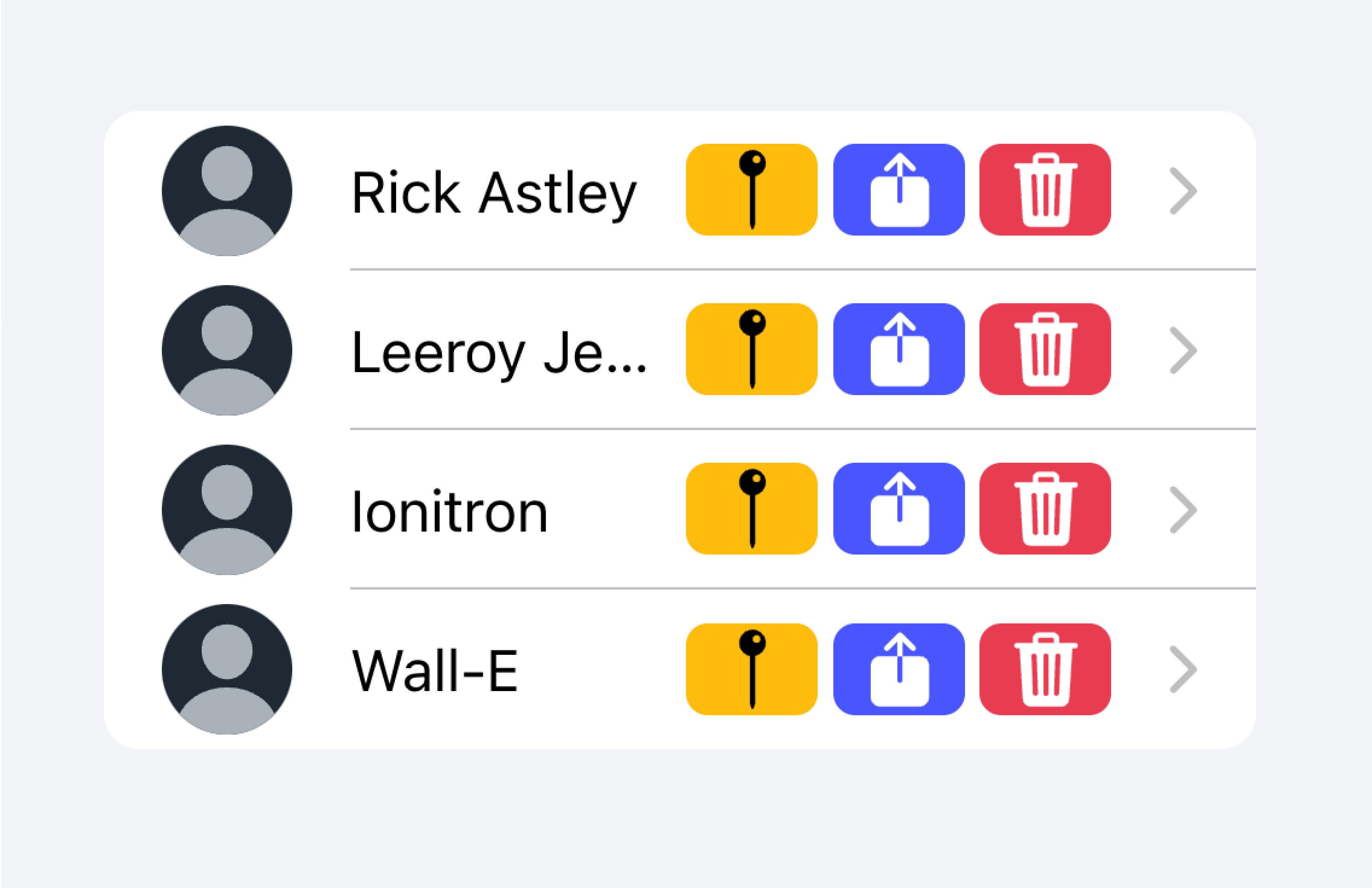
Actions can be added by using the Item Sliding component. Actions can also be placed directly inside of the Item without the use of Item Sliding, but this should be limited to no more than 2 actions.

Use an Item Sliding to reveal multiple actions by swiping on the Item.

Don't put more than 2 actions within an Item.
在下面的示例中,我们将创建一个联系人列表。每个项目都是一个存根按钮,旨在将你带到该项目的完整联系页面。还有与每个项目相关的其他操作,用户可以通过在项目上滑动来显示这些操作。
¥In the example below, we are creating a list of contacts. Each item is a stubbed button intended to bring you to the full contact page for that item. There are additional actions associated with each item that users can reveal by swiping on the item.
控制
¥Controls
控件是表单组件,例如复选框、输入、单选按钮等。由于屏幕空间限制,列表中的每个项目最多应有两个控件。
¥Controls are form components such as checkboxes, inputs, radios, and more. Each item in a list should have at most two controls due to screen space constraints.
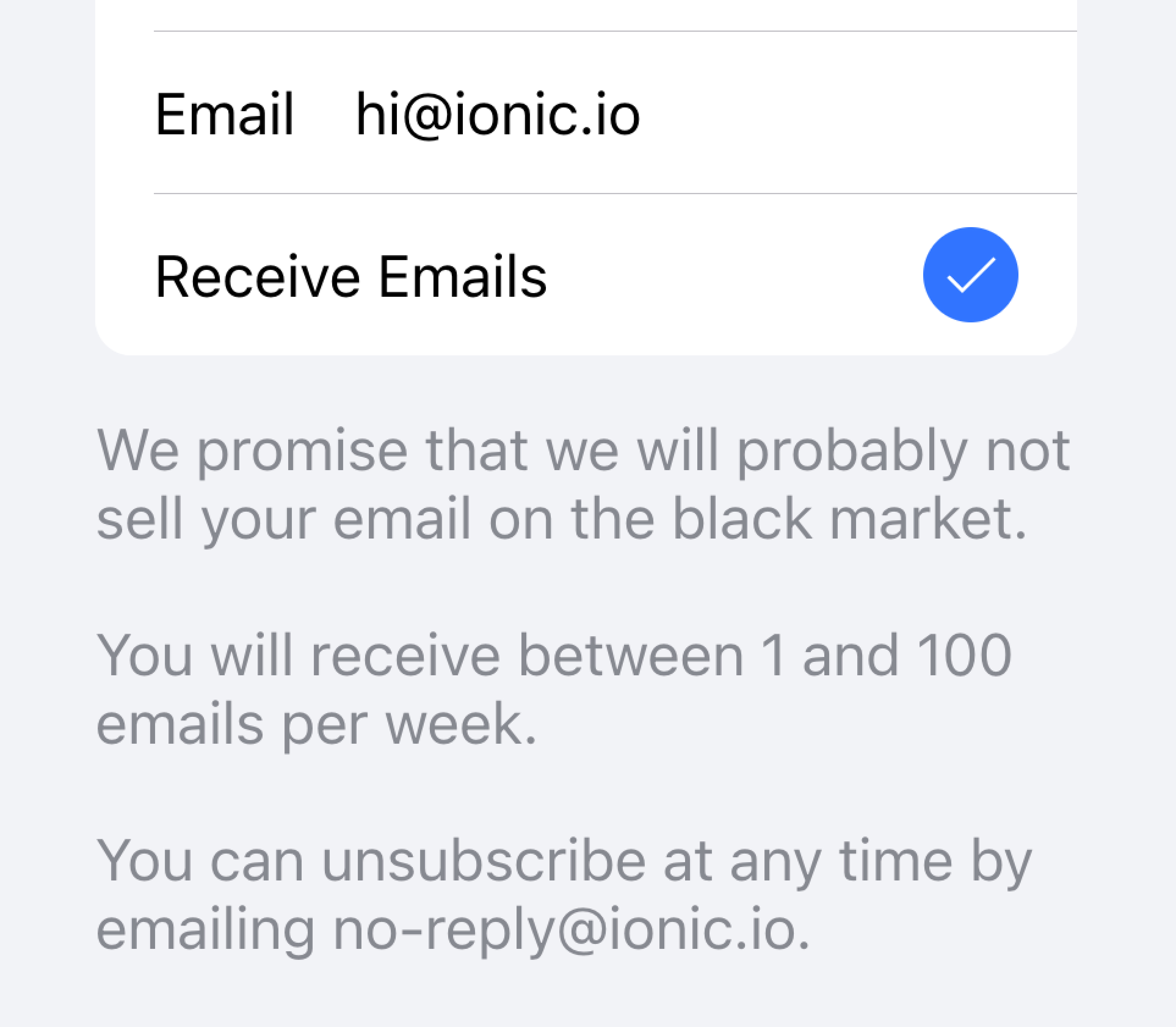
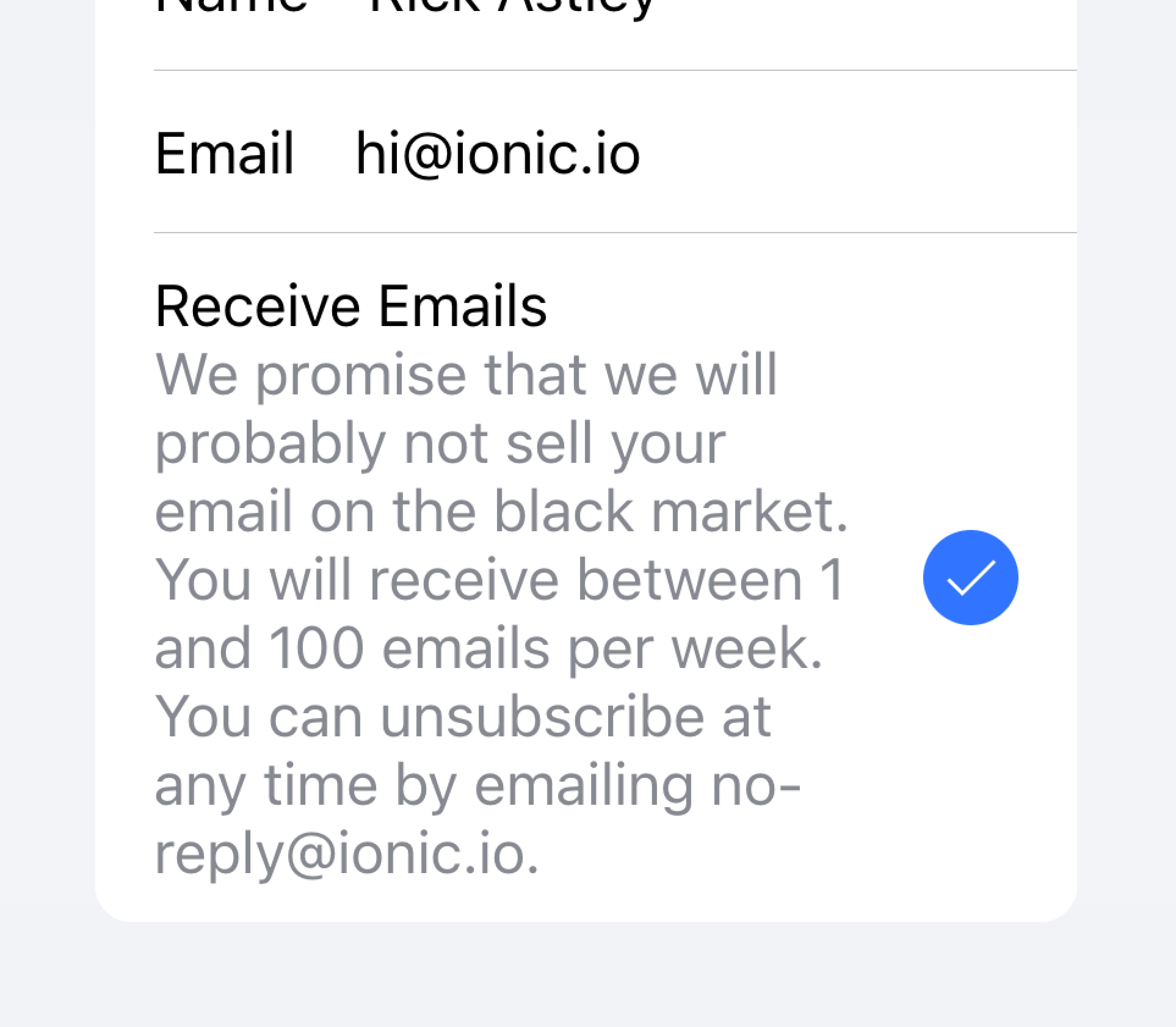
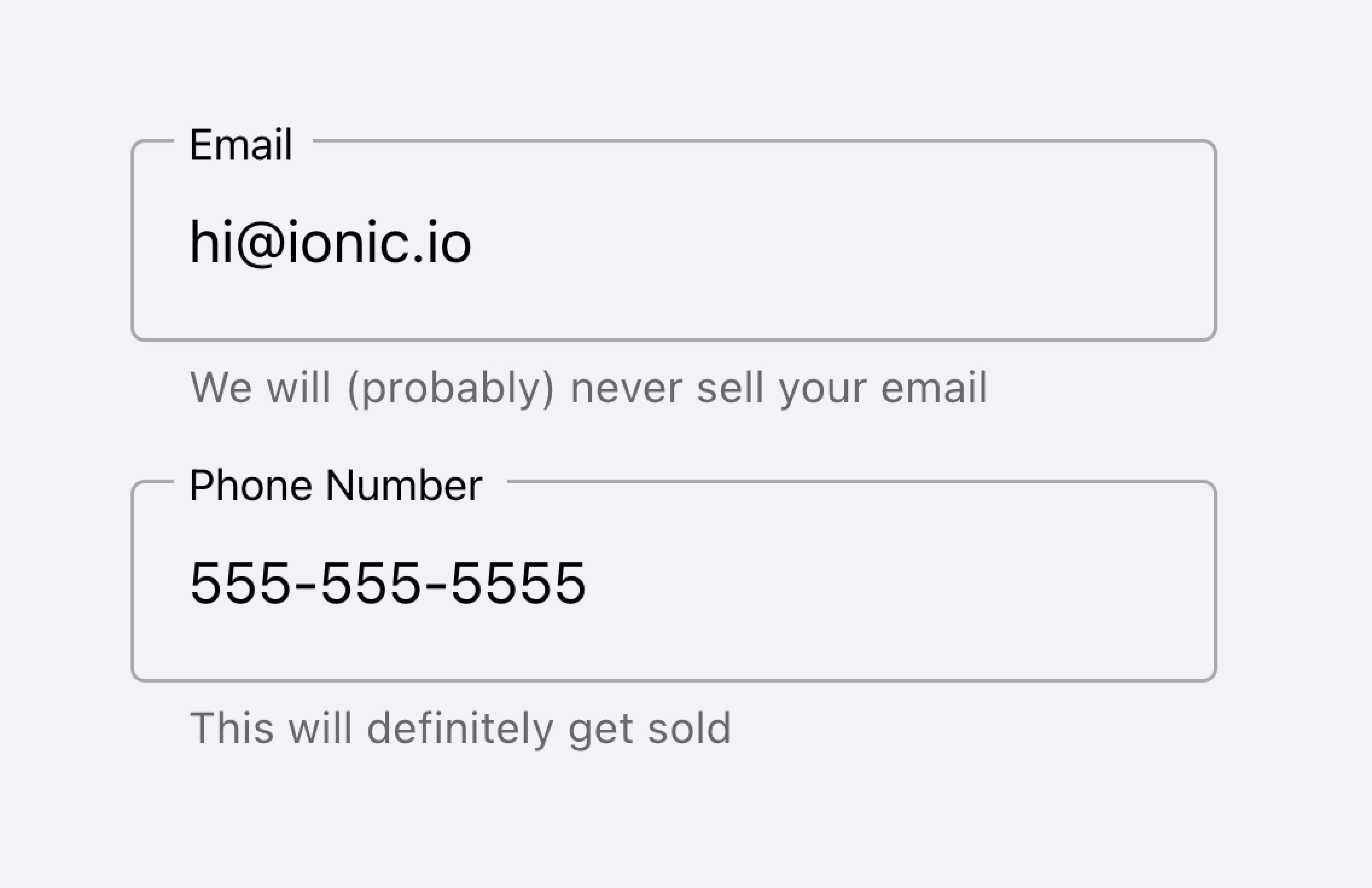
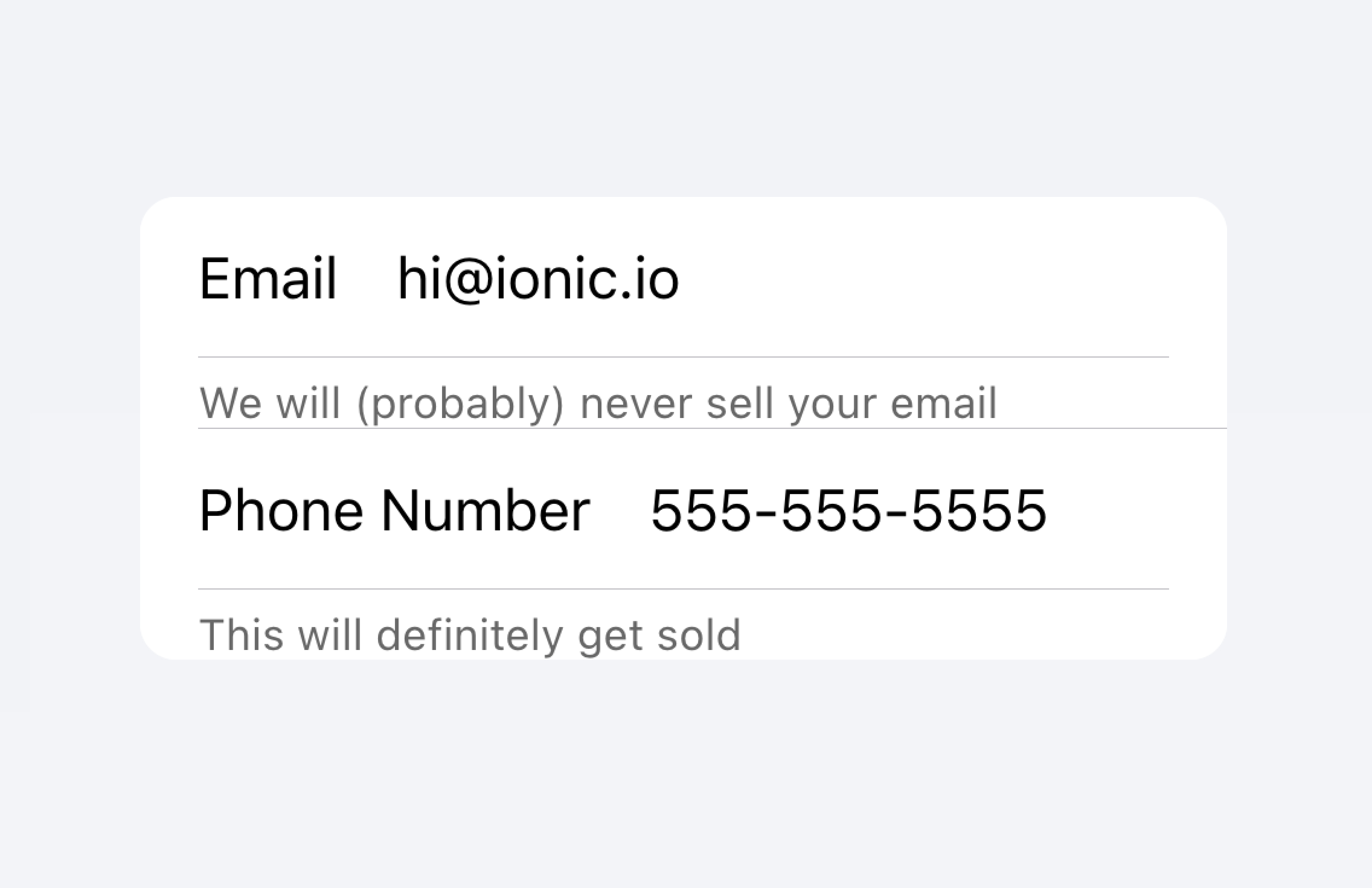
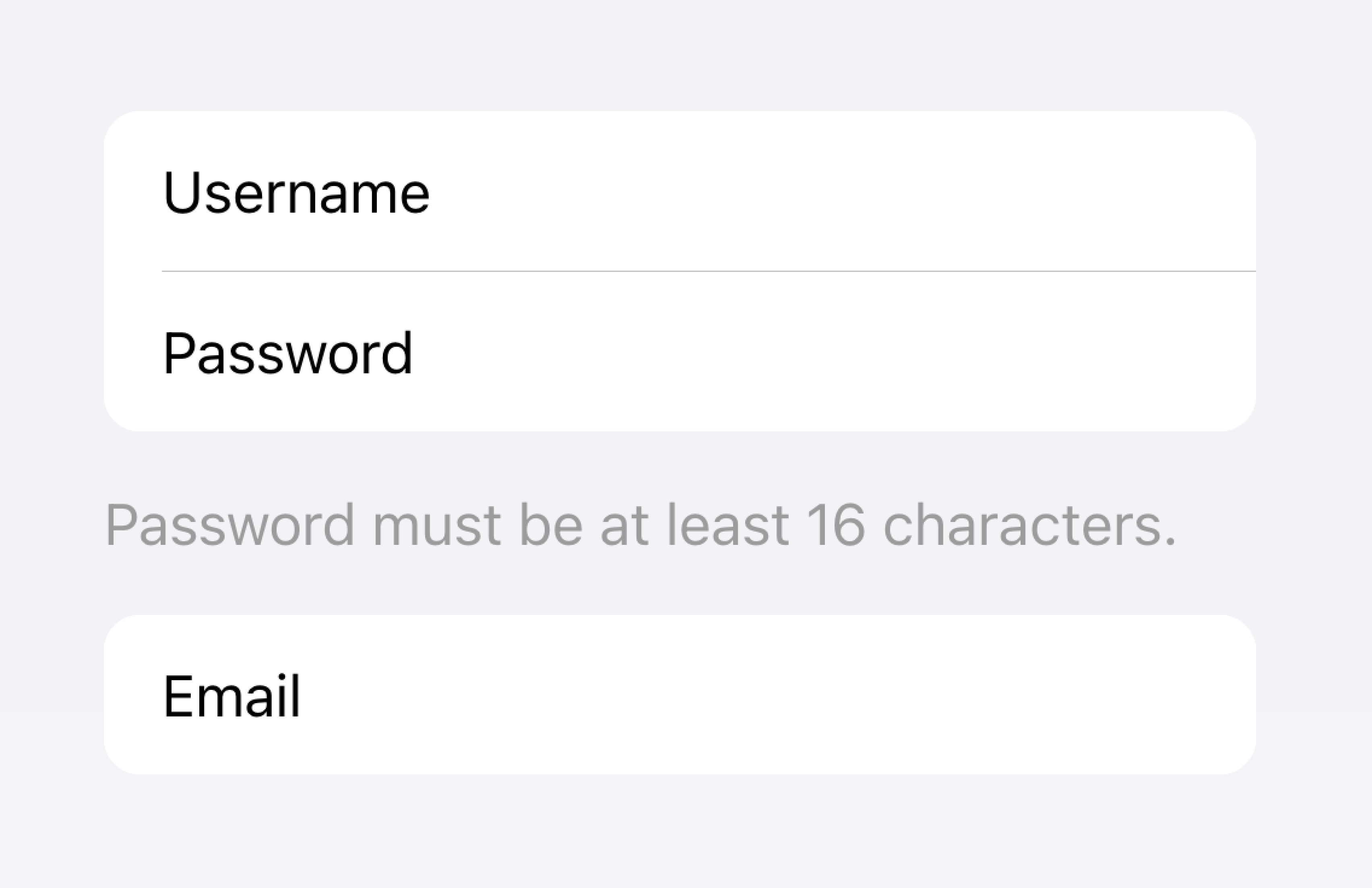
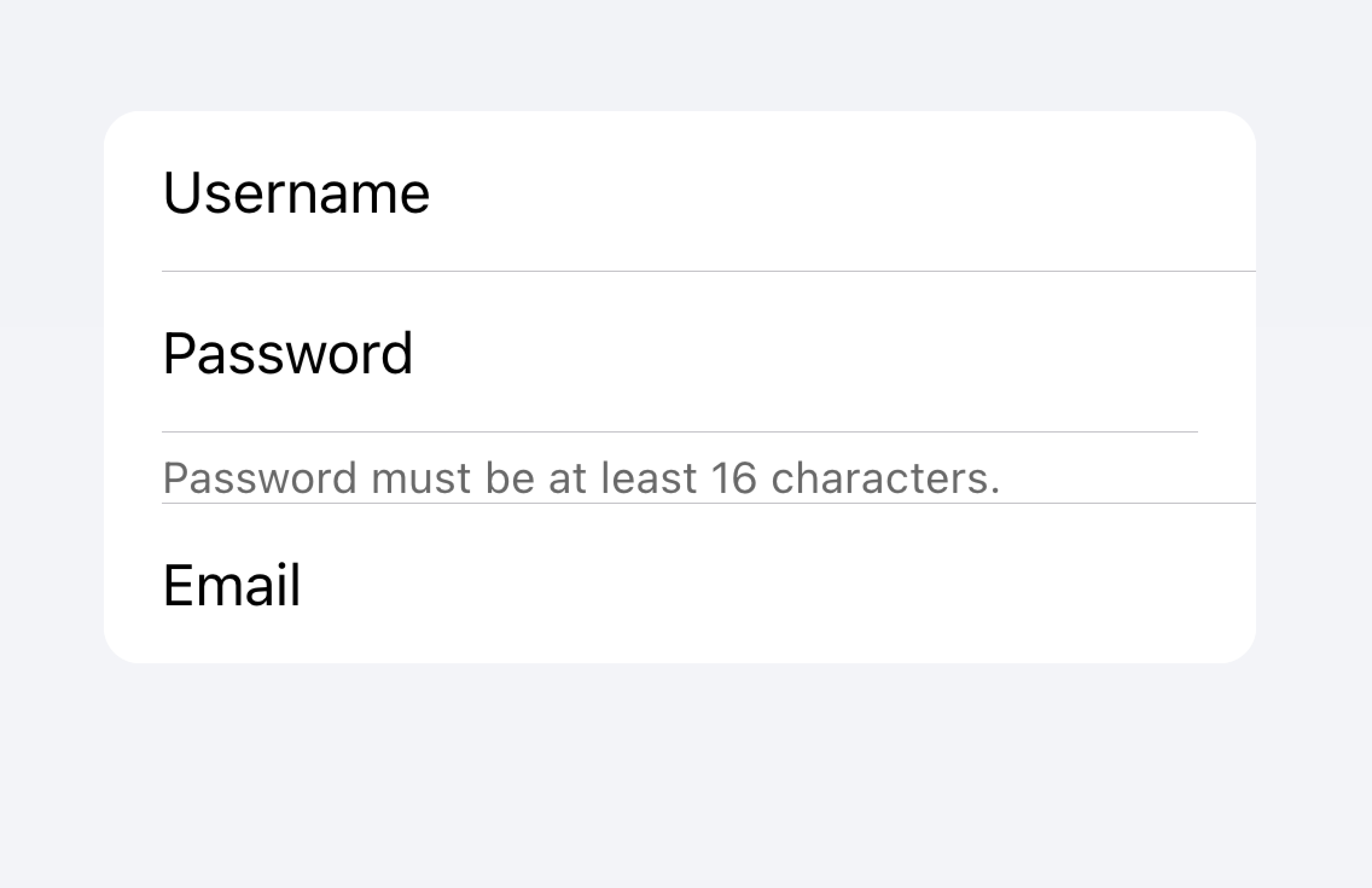
Metadata such as helper text or character counts should not be used on form controls in list views. If such metadata is needed, the form control should be placed outside of a list. Filled Inputs are a great way of visually defining the input container outside of a list.

Place inputs with metadata outside of the list.

Don't put metadata for inputs in the list.
Alternatively, the metadata can be placed in a Note at the bottom of the list.

Place metadata for inputs at the end of a list.

Don't put metadata for inputs in the list.
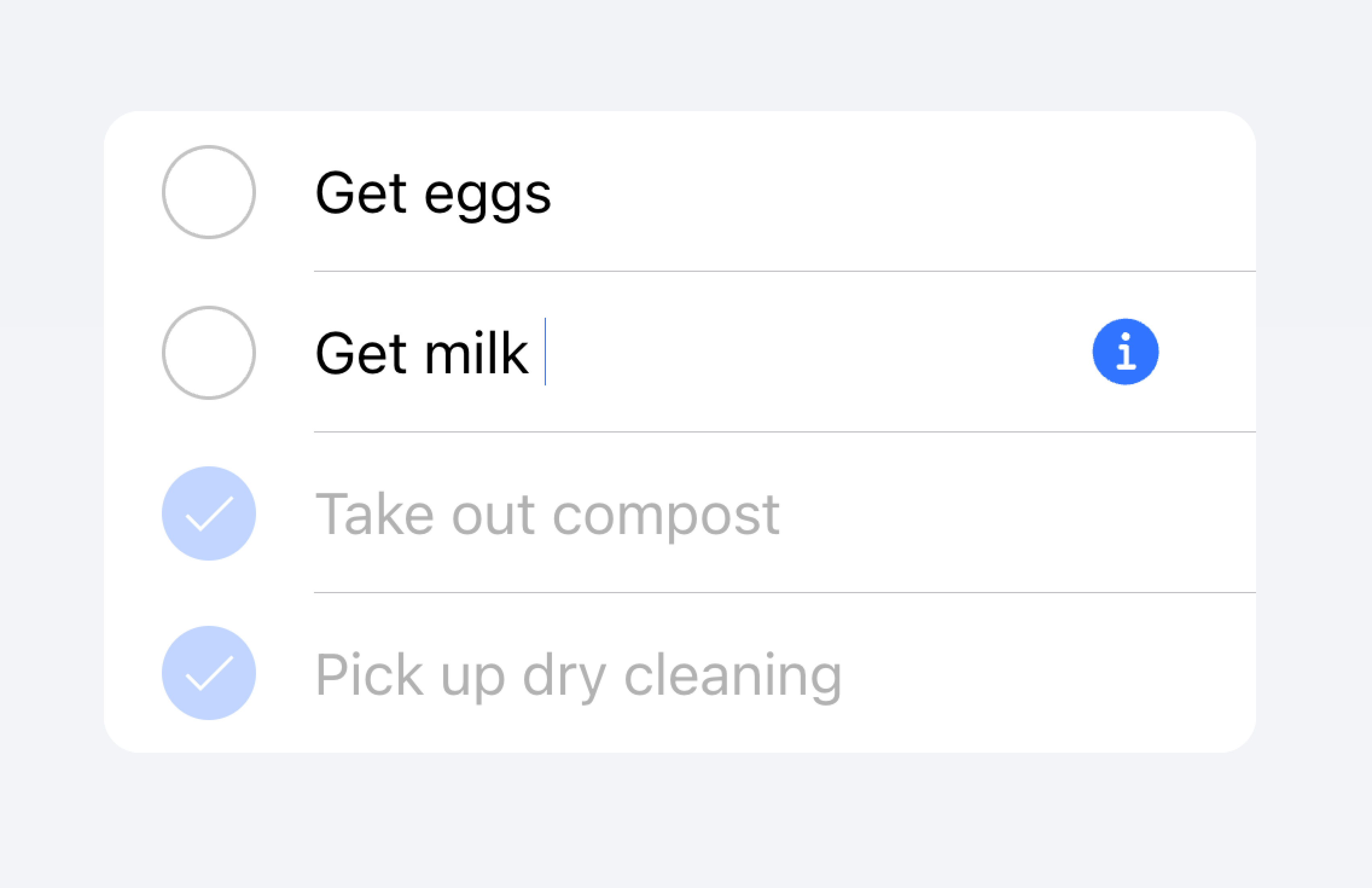
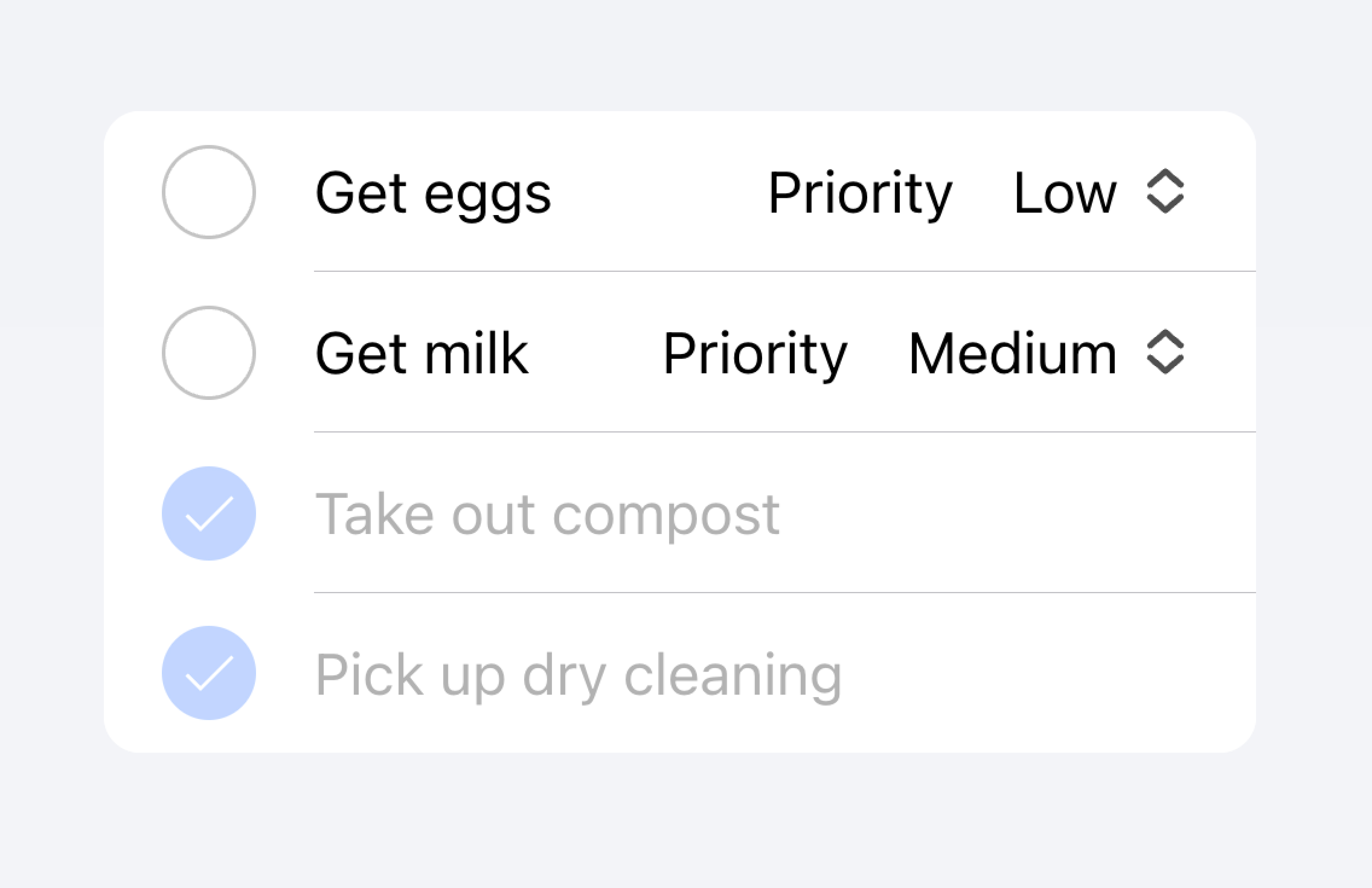
Items should typically have no more than two controls. If you need more controls, consider adding the additional controls in a Modal that is accessible from the item.

Move additional controls to a submenu accessible from the item.

Don't use more than two controls within an item.
在下面的示例中,我们正在创建待办任务列表。每个项目都有一个复选框和一个输入。该复选框允许用户将任务标记为已完成,并且输入允许用户更改任务的名称。
¥In the example below, we are creating a list of to-do tasks. Each item has a checkbox and an input. The checkbox lets the user mark a task as complete, and the input lets the user change the name of the task.
可点击的项目
¥Clickable Items
如果某个项目设置了 href 或 button 属性,则该项目被视为 "clickable"。可点击的项目有一些视觉差异,表明它们可以进行交互。例如,可点击项目在 md 模式下激活时会收到连锁反应,在 ios 模式下激活时会高亮,在 ios 模式下默认情况下会具有 细节箭头。
¥An item is considered "clickable" if it has an href or button property set. Clickable items have a few visual differences that indicate they can be interacted with. For example, a clickable item receives the ripple effect upon activation in md mode, has a highlight when activated in ios mode, and has a detail arrow by default in ios mode.
细节箭头
¥Detail Arrows
默认情况下,可点击的项目 将在 ios 模式下显示右箭头图标。要隐藏可单击元素上的右箭头图标,请将 detail 属性设置为 false。要在不自然显示的项目上显示右箭头图标,请将 detail 属性设置为 true。
¥By default clickable items will display a right arrow icon on ios mode. To hide the right arrow icon on clickable elements, set the detail property to false. To show the right arrow icon on an item that doesn't display it naturally, set the detail property to true.
条目行
¥Item Lines
默认情况下,项目显示插入的底部边框。边框左侧有填充,并且不会出现在 "start" 插槽中的任何内容下方。lines 属性可以修改为 "full" 或 "none",它们将分别显示全宽边框或无边框。
¥Items show an inset bottom border by default. The border has padding on the left and does not appear under any content that is slotted in the "start" slot. The lines property can be modified to "full" or "none" which will show a full width border or no border, respectively.
项目中的按钮
¥Buttons in Items
按钮在项目内部的样式比在项目外部时要小。要使按钮大小与项目外部的按钮匹配,请将 size 属性设置为 "default"。
¥Buttons are styled smaller inside of items than when they are outside of them. To make the button size match buttons outside of an item, set the size attribute to "default".
条目输入
¥Item Inputs
主题化
¥Theming
颜色
¥Colors
CSS 阴影部分
¥CSS Shadow Parts
CSS 自定义属性
¥CSS Custom Properties
指南
¥Guidelines
以下指南将有助于确保你的列表项易于理解和使用。
¥The following guidelines will help ensure your list items are easy to understand and use.
-
物品只能在 列表 内使用。
¥Items should only be used inside of Lists.
-
列表中的项目应以一致的格式渲染。例如,如果你的项目渲染装饰性图标,则项目之间的图标应以相同的方式放置。
¥Items inside of a list should be presented in a consistent format. For example, if your items present decorative icons, the icons should be positioned in the same way between items.
-
项目永远不应渲染 嵌套交互。使用嵌套交互时,屏幕阅读器无法选择正确的交互元素。例如,避免将按钮放置在具有
button="true"的ion-item内部。¥Items should never render nested interactives. Screen readers are unable to select the correct interactive element when nested interactives are used. For example, avoid placing a button inside of an
ion-itemthat hasbutton="true". -
正确使用 内容类型。Item 组件被设计为 列表 中的一行,不应用作通用容器。
¥Use content types correctly. The Item component is designed to be a row in a List and should not be used as a general purpose container.
无障碍
¥Accessibility
键盘交互
¥Keyboard Interactions
当满足以下任何条件时,<ion-item> 具有以下键盘交互:
¥An <ion-item> has the following keyboard interactions when any of these conditions are met:
-
button属性设置为"true",渲染原生<button>元素。¥The
buttonproperty is set to"true", rendering a native<button>element. -
href属性已设置,渲染原生<a>元素。¥The
hrefproperty is set, rendering a native<a>element. -
routerLink属性已设置,渲染原生<a>元素。¥The
routerLinkproperty is set, rendering a native<a>element.
| 密钥 | 描述 |
|---|---|
| Tab | 将焦点移至下一个可聚焦元素。 |
| Shift + Tab | 将焦点移至上一个可聚焦元素。 |
按钮
¥Button
当 <ion-item> 渲染原生 <button> 元素时,键盘交互遵循与 按钮角色 相同的模式:
¥When an <ion-item> renders a native <button> element, the keyboard interactions follow the same pattern as the button role:
| 密钥 | 描述 |
|---|---|
| Enter | 激活项目,触发其 click 事件。如果项目在表单内并且 type 设置为 "submit",则会提交表单。 |
| Space | 激活项目,触发其 click 事件。不提交表单,即使项目 type 是 "submit"。 |
锚点
¥Anchor
当 <ion-item> 渲染原生 <a> 元素时,键盘交互遵循与 链接角色 相同的模式:
¥When an <ion-item> renders a native <a> element, the keyboard interactions follow the same pattern as the link role:
| 密钥 | 描述 |
|---|---|
| Enter | 激活项目,导航到链接页面或将焦点移动到页内目标。 |
属性
¥Properties
button
| Description | If true, a button tag will be rendered and the item will be tappable. |
| Attribute | button |
| Type | boolean |
| Default | false |
color
| Description | The color to use from your application's color palette. Default options are: "primary", "secondary", "tertiary", "success", "warning", "danger", "light", "medium", and "dark". For more information on colors, see theming. |
| Attribute | color |
| Type | "danger" | "dark" | "light" | "medium" | "primary" | "secondary" | "success" | "tertiary" | "warning" | string | undefined |
| Default | undefined |
detail
| Description | If true, a detail arrow will appear on the item. Defaults to false unless the mode is ios and an href or button property is present. |
| Attribute | detail |
| Type | boolean | undefined |
| Default | undefined |
detailIcon
| Description | The icon to use when detail is set to true. |
| Attribute | detail-icon |
| Type | string |
| Default | chevronForward |
disabled
| Description | If true, the user cannot interact with the item. |
| Attribute | disabled |
| Type | boolean |
| Default | false |
download
| Description | This attribute instructs browsers to download a URL instead of navigating to it, so the user will be prompted to save it as a local file. If the attribute has a value, it is used as the pre-filled file name in the Save prompt (the user can still change the file name if they want). |
| Attribute | download |
| Type | string | undefined |
| Default | undefined |
href
| Description | Contains a URL or a URL fragment that the hyperlink points to. If this property is set, an anchor tag will be rendered. |
| Attribute | href |
| Type | string | undefined |
| Default | undefined |
lines
| Description | How the bottom border should be displayed on the item. |
| Attribute | lines |
| Type | "full" | "inset" | "none" | undefined |
| Default | undefined |
mode
| Description | The mode determines which platform styles to use. |
| Attribute | mode |
| Type | "ios" | "md" |
| Default | undefined |
rel
| Description | Specifies the relationship of the target object to the link object. The value is a space-separated list of link types. |
| Attribute | rel |
| Type | string | undefined |
| Default | undefined |
routerAnimation
| Description | When using a router, it specifies the transition animation when navigating to another page using href. |
| Attribute | router-animation |
| Type | ((baseEl: any, opts?: any) => Animation) | undefined |
| Default | undefined |
routerDirection
| Description | When using a router, it specifies the transition direction when navigating to another page using href. |
| Attribute | router-direction |
| Type | "back" | "forward" | "root" |
| Default | 'forward' |
target
| Description | Specifies where to display the linked URL. Only applies when an href is provided. Special keywords: "_blank", "_self", "_parent", "_top". |
| Attribute | target |
| Type | string | undefined |
| Default | undefined |
type
| Description | The type of the button. Only used when an onclick or button property is present. |
| Attribute | type |
| Type | "button" | "reset" | "submit" |
| Default | 'button' |
事件
¥Events
No events available for this component.
方法
¥Methods
No public methods available for this component.
CSS 阴影部分
¥CSS Shadow Parts
| Name | Description |
|---|---|
detail-icon | The chevron icon for the item. Only applies when detail="true". |
native | The native HTML button, anchor or div element that wraps all child elements. |
CSS 自定义属性
¥CSS Custom Properties
- iOS
- MD
| Name | Description |
|---|---|
--background | Background of the item |
--background-activated | Background of the item when pressed. Note: setting this will interfere with the Material Design ripple. |
--background-activated-opacity | Opacity of the item background when pressed |
--background-focused | Background of the item when focused with the tab key |
--background-focused-opacity | Opacity of the item background when focused with the tab key |
--background-hover | Background of the item on hover |
--background-hover-opacity | Opacity of the background of the item on hover |
--border-color | Color of the item border |
--border-radius | Radius of the item border |
--border-style | Style of the item border |
--border-width | Width of the item border |
--color | Color of the item |
--color-activated | Color of the item when pressed |
--color-focused | Color of the item when focused with the tab key |
--color-hover | Color of the item on hover |
--detail-icon-color | Color of the item detail icon |
--detail-icon-font-size | Font size of the item detail icon |
--detail-icon-opacity | Opacity of the item detail icon |
--inner-border-width | Width of the item inner border |
--inner-box-shadow | Box shadow of the item inner |
--inner-padding-bottom | Bottom padding of the item inner |
--inner-padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item inner |
--inner-padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item inner |
--inner-padding-top | Top padding of the item inner |
--min-height | Minimum height of the item |
--padding-bottom | Bottom padding of the item |
--padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item |
--padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item |
--padding-top | Top padding of the item |
--ripple-color | Color of the item ripple effect |
--transition | Transition of the item |
| Name | Description |
|---|---|
--background | Background of the item |
--background-activated | Background of the item when pressed. Note: setting this will interfere with the Material Design ripple. |
--background-activated-opacity | Opacity of the item background when pressed |
--background-focused | Background of the item when focused with the tab key |
--background-focused-opacity | Opacity of the item background when focused with the tab key |
--background-hover | Background of the item on hover |
--background-hover-opacity | Opacity of the background of the item on hover |
--border-color | Color of the item border |
--border-radius | Radius of the item border |
--border-style | Style of the item border |
--border-width | Width of the item border |
--color | Color of the item |
--color-activated | Color of the item when pressed |
--color-focused | Color of the item when focused with the tab key |
--color-hover | Color of the item on hover |
--detail-icon-color | Color of the item detail icon |
--detail-icon-font-size | Font size of the item detail icon |
--detail-icon-opacity | Opacity of the item detail icon |
--inner-border-width | Width of the item inner border |
--inner-box-shadow | Box shadow of the item inner |
--inner-padding-bottom | Bottom padding of the item inner |
--inner-padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item inner |
--inner-padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item inner |
--inner-padding-top | Top padding of the item inner |
--min-height | Minimum height of the item |
--padding-bottom | Bottom padding of the item |
--padding-end | Right padding if direction is left-to-right, and left padding if direction is right-to-left of the item |
--padding-start | Left padding if direction is left-to-right, and right padding if direction is right-to-left of the item |
--padding-top | Top padding of the item |
--ripple-color | Color of the item ripple effect |
--transition | Transition of the item |
插槽
¥Slots
| Name | Description |
|---|---|
| `` | Content is placed between the named slots if provided without a slot. |
end | Content is placed to the right of the item text in LTR, and to the left in RTL. |
start | Content is placed to the left of the item text in LTR, and to the right in RTL. |